End to end testing is done to make sure that the application behaves as expected and the flow of actions from starting to end is complete without any issue. To explain with an example, suppose you are the end user and you are using the app to book a flight. So first you will launch the app and click on the flight’s icon on the home page. Then you will enter the destination, date and other required details. Now you will choose your preferred flight, book the seat, enter the passenger details and make the payment. Once this is done, you will get the ticket and a follow-up email on your registered email ID.
Now in this scenario, if the screen takes a lot of time to load the next page or if the book button does not work then this will be an unpleasant experience for the user. So we can figure out if there are any issues from starting to the end of the process. It’s not just about the UI functioning but also the data encryption and security, information flow between other internally used platforms integrated to the app, proper functioning of the firewall and more. This is where end to end testing comes into the picture to make sure that everything works well under any circumstances.
How to Perform End to End Testing
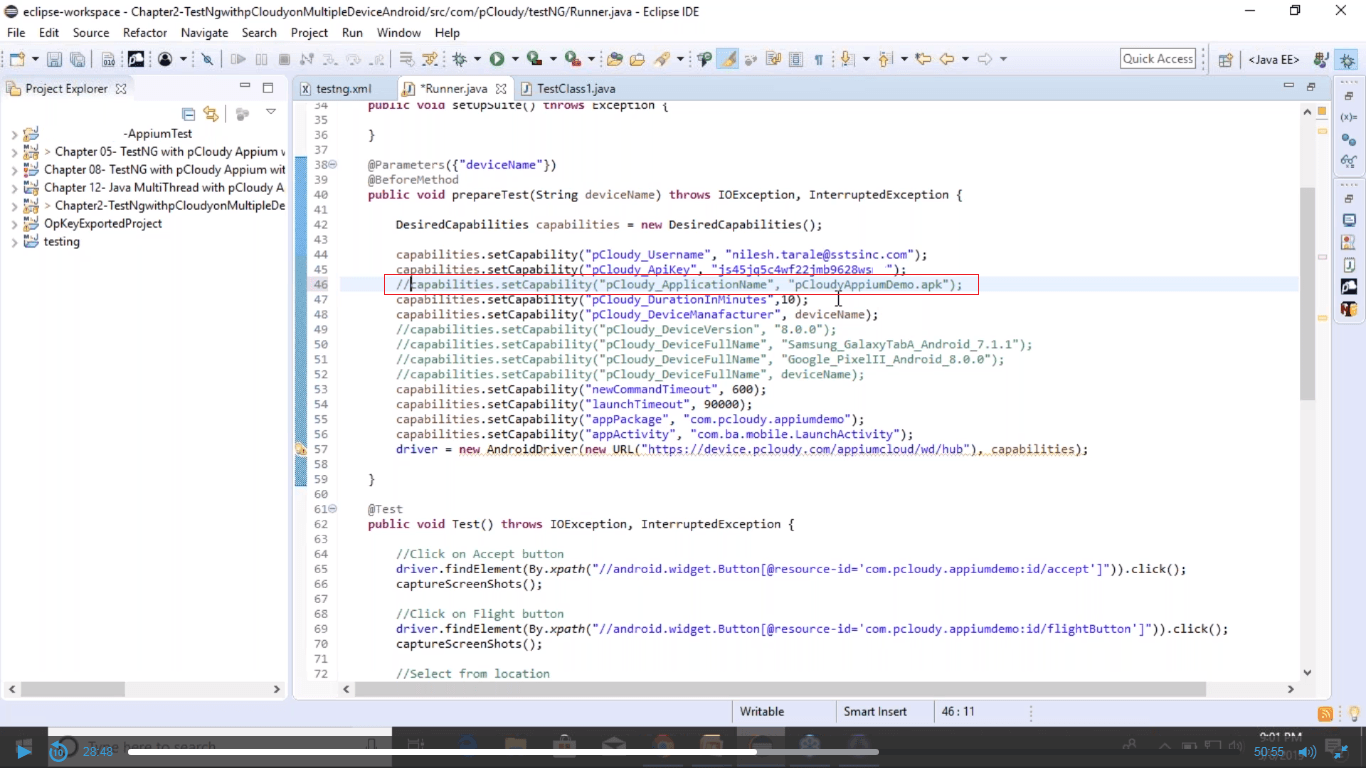
While performing end to end testing the first thing to do is to analyze the requirements and set up the test environment. Then you need to evaluate the main system with the connected subsystems and define the responsibilities of all systems involved. Make a list of the testing methods and the description of the standards to be followed. Once that is done you can create the test cases and track the requirement matrix. Finally, you need to save the output and input data before testing each system.
Measuring the success of the end to end testing
To perform end to end testing efficiently and save time and effort, a matrix should be created. Some parameters should be defined to gauge the success of the testing performed. These measurements will help you define the testing matrix:
Test case status: A proper visualization of the test cases prepared can be observed through graphs and compared with the number of tests that were initially planned.
Tracking Test progress: This measurement will help you to get the details of the tests completed on a weekly basis. It will be easy to keep a track of the test that failed and those that passed.
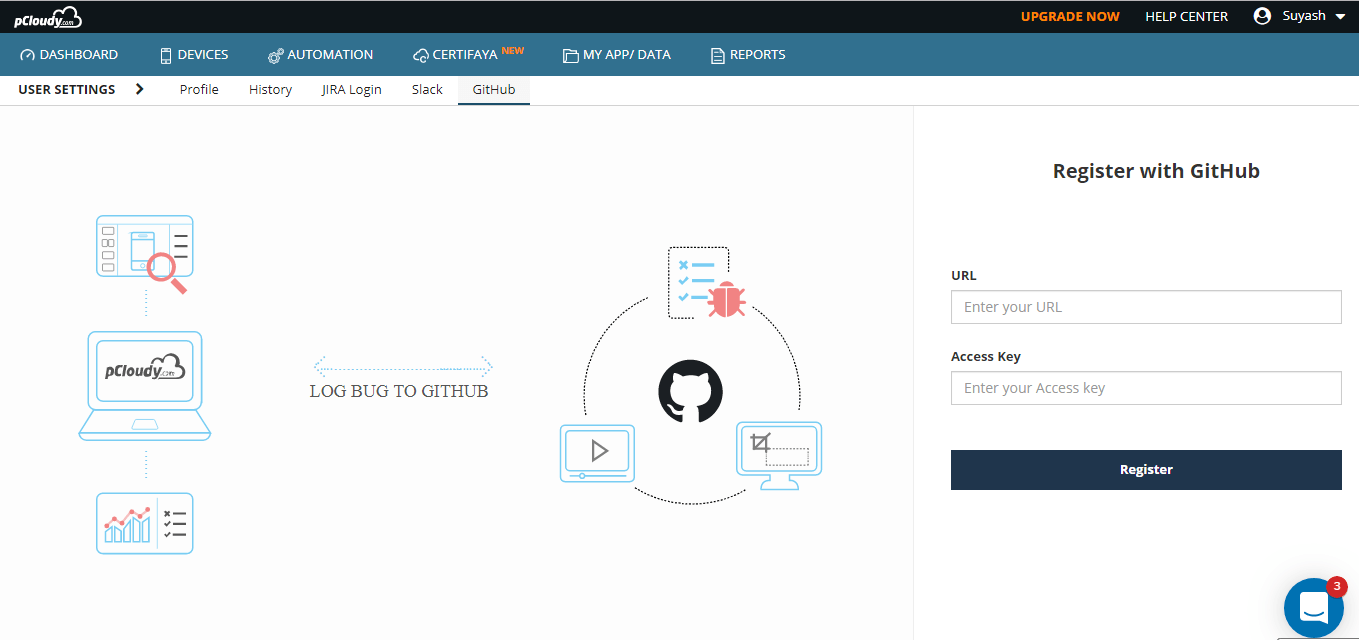
Defect details: Tracking of the bugs occurred and the issues surfaced should be done one a weekly basis and keeping a track of the defects that were opened and closed on the basis of priority.
Environment availability: Here we need to take a note of the amount of time allotted for running a test in an environment and the time actually spent on performing end to end testing.
Best Practices to Perform End to End Testing
End to end testing can be very time consuming and we can save some time and effort by following some steps. It is always better to plan in advance before initiating the testing process.
Prioritize: Chances of defect increases as the test cases become complex with more components and it becomes difficult to debug them. Therefore it is better to perform unit testing and integration testing to resolve issues that are easier to detect. After initiating the End to end testing you can also start doing smoke and sanity testing to keep an eye on the high-risk scenarios.
Manage the Environment: The requirements need to be documented and the system administrator needs to be informed about it to meet the requirements before starting the testing. The system setup should be proficient enough to run the test cases and keep your staging environment close to the production.
Optimize: After test completion, you need to clear the test data so that the environment is restored and can be used for testing again. This will make the environment ready to start at any moment.
Risk Analysis: Focus on the features that are crucial and on failure can cause a high risk. Prepare a risk assessment matrix which will come in handy in these situations.
Limit Exception testing: Use low-level unit testing and integration testing for exception scenarios and use end to end testing to deal with typical user scenarios.
Conclusion
With the rapid enhancements in the app technology and the increasing use of technologies like IOT, the development teams have to make sure that the app has a smooth functionality. The end users can be very choosy in this competitive market and so it’s necessary to perform end to end testing of applications to provide a good user experience.
Related Articles: