iOS 11.3 and 11.4 Available on pCloudy
We are committed to keep you ahead of others: pCloudy is one of the fastest to release support of iOS 11.3 and 11.4 beta devices on cloud.


We are committed to keep you ahead of others: pCloudy is one of the fastest to release support of iOS 11.3 and 11.4 beta devices on cloud.


pCloudy is a unified mobile app testing platform which is trusted by its users for its excellent performance. We have more than 30,000 users across the globe, and we have received an overwhelming response for our platform. From bot testing to crowd testing, pCloudy has always been a front runner in the market. And with the launch of pCloudy 5.0, we are up for the challenge once again. It is a re-imagined and re-worked upon platform created in-line with intelligence to meet the market demands and accelerate delivery.
Let us have a look at what’s new here:
a. iOS Connect
b. Automation Studio
c. Follow Me
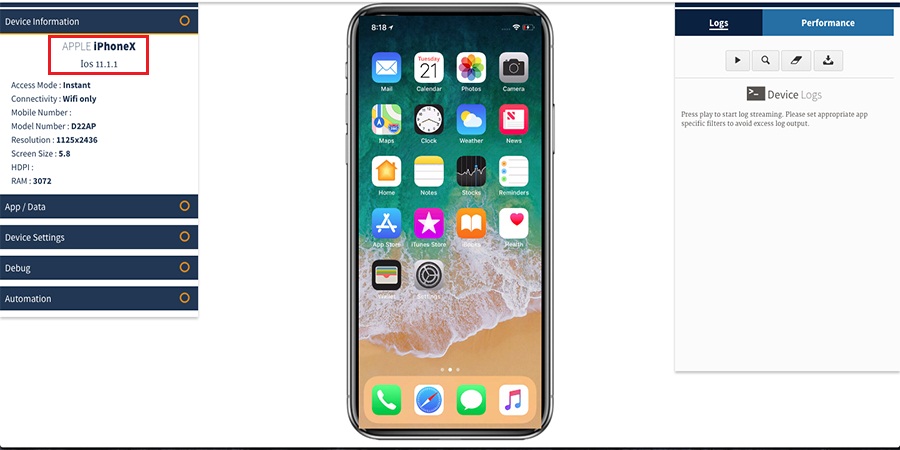
a) iOS Connect: One of the very powerful features that we added is the iOS Connect. The major challenge iOS developers had been facing was the debugging of their iOS apps because of the difficult Apple guidelines regarding building any utility . We are proud to say that we have been successful in cracking that.
With iOS Connect, you can connect to an iOS Device which is present remotely and access the device as if the device is connected to your computer. With iOS Connect we are bridging the gap for the iOS development life cycle.

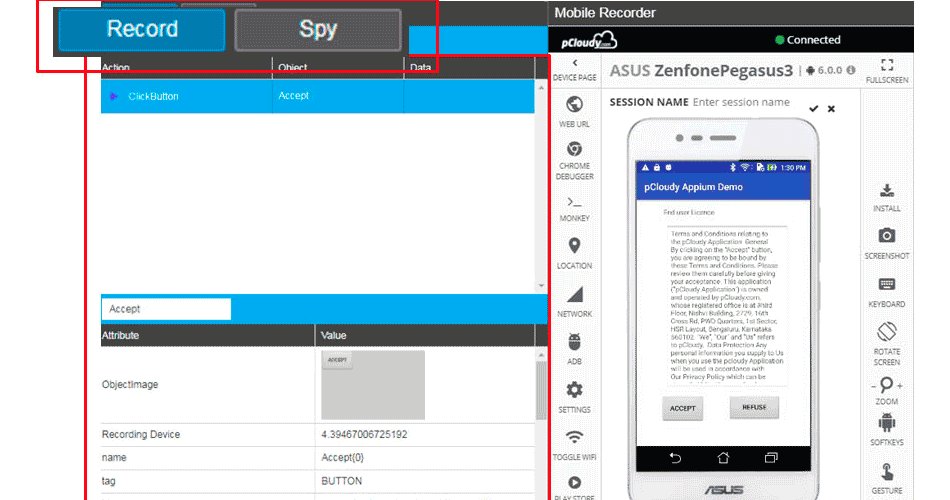
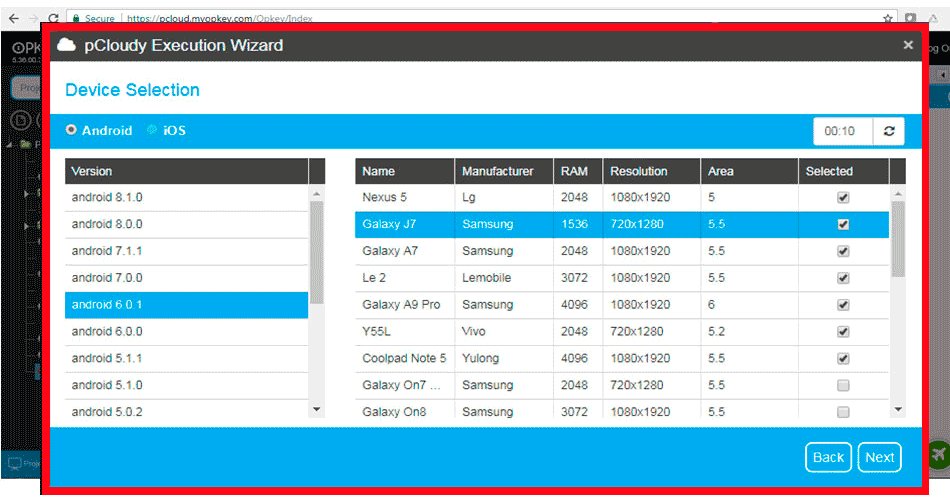
b) Automation Studio: It is another promising feature that can revolutionize mobile app automation. We now have an in-built automation studio in pCloudy platform where you can access the devices to record your test scripts and execute it in parallel on multiple devices without writing any code.
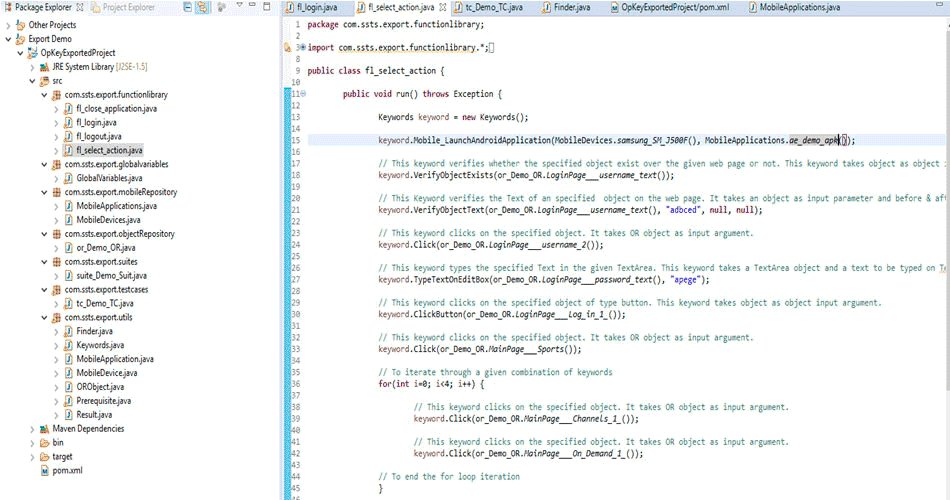
There’s something more to it! If you already have your projects on Appium you can record your new workflows and export it to Appium Java format. This new integration would not only enable every user to start creating Automation scripts but it will also help Appium users to speed up their Automation. This makes pCloudy truly a Unified app testing platform.

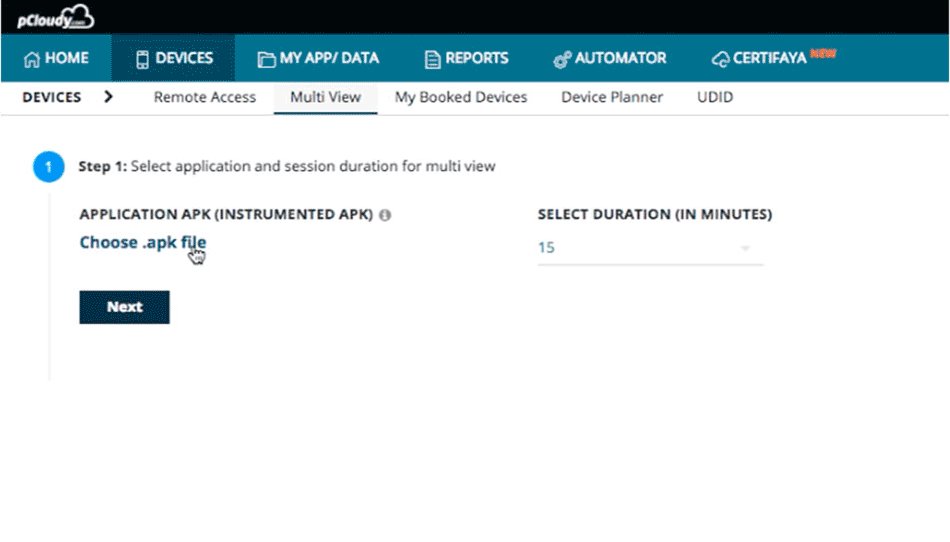
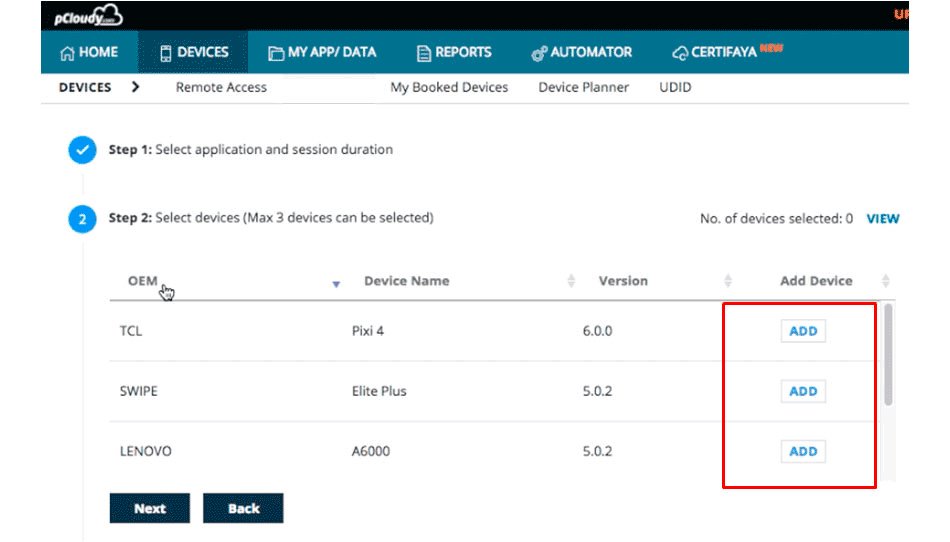
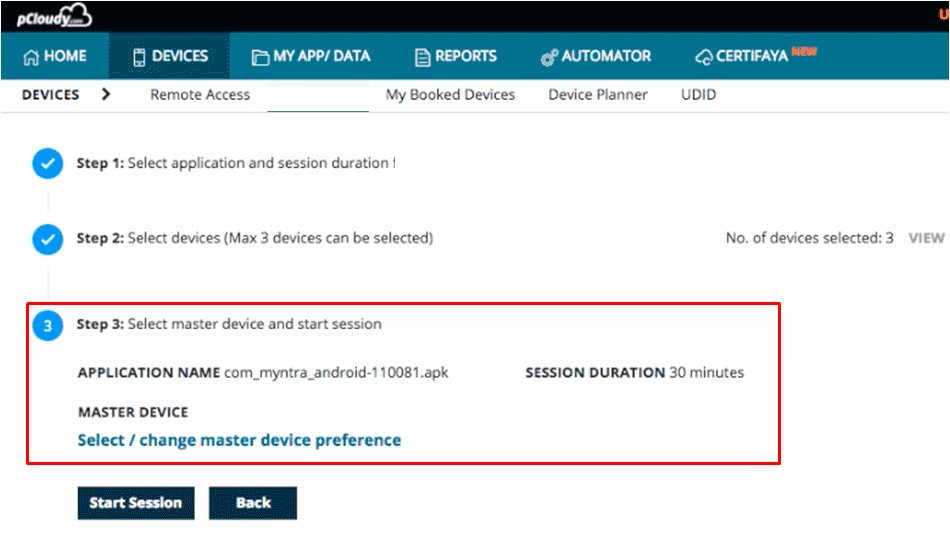
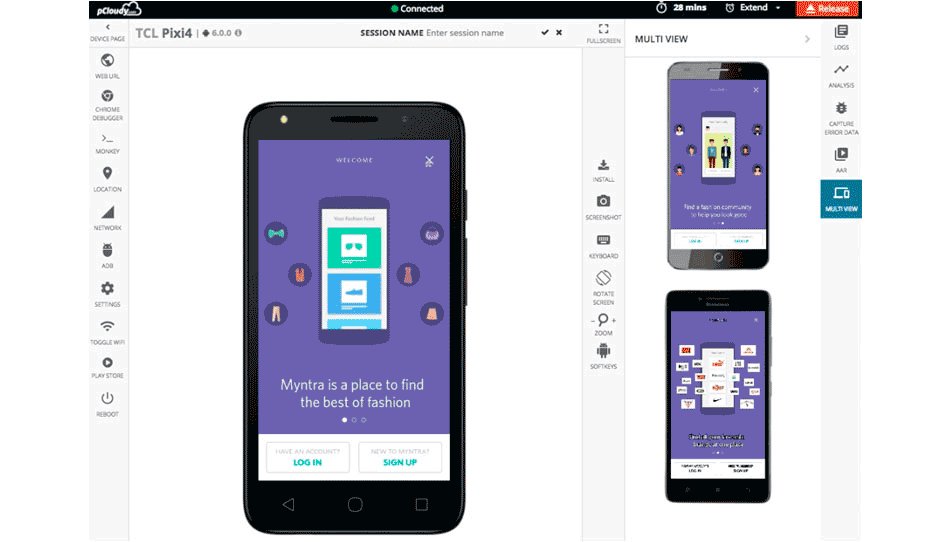
c) Follow me: It is again one of the ‘wow’ features of pCloudy 5.0. This feature can speed up your App Testing exponentially. Follow me allows you to test your apps on 3 unique device while performing your test on only 1 device, thus saving your testing time multi-folds.

Re-Imagined UI
It has been designed to give a leaner, simpler and faster user experience. The look and feel of the pCloudy platform has been transformed keeping in mind the requirements, usability and ease of our users. All the pages have been made more intuitive. To simplify, we have grouped the actions together to save your time in figuring out the next step.
a. True Collaboration
b. Global File Storage
c. Comprehensive reports at a single stop
d. Test Scheduler
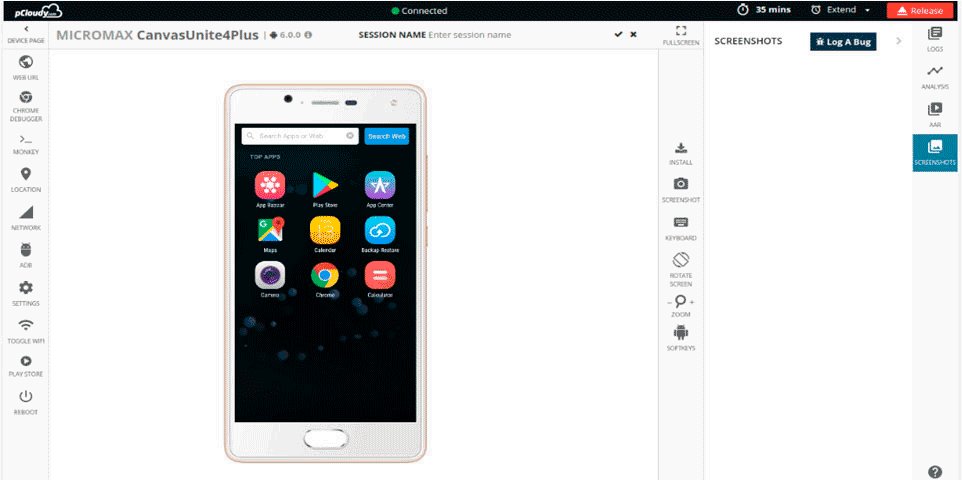
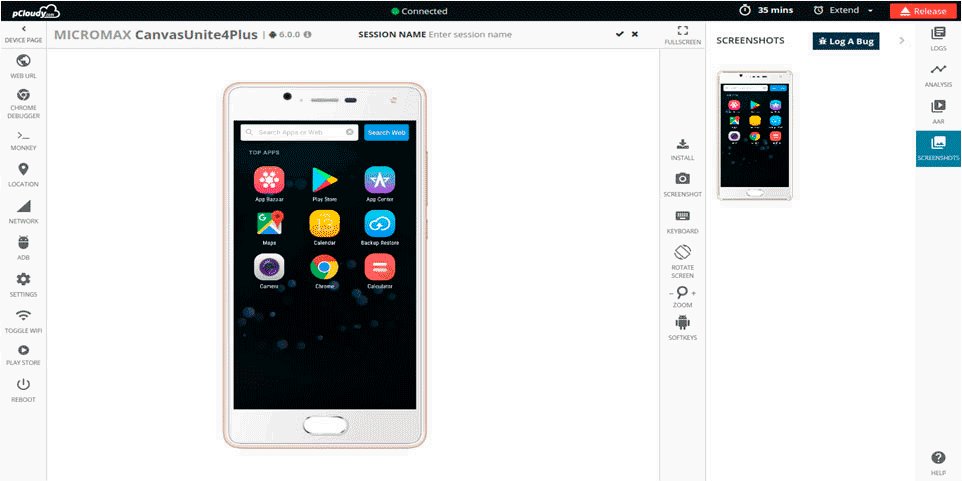
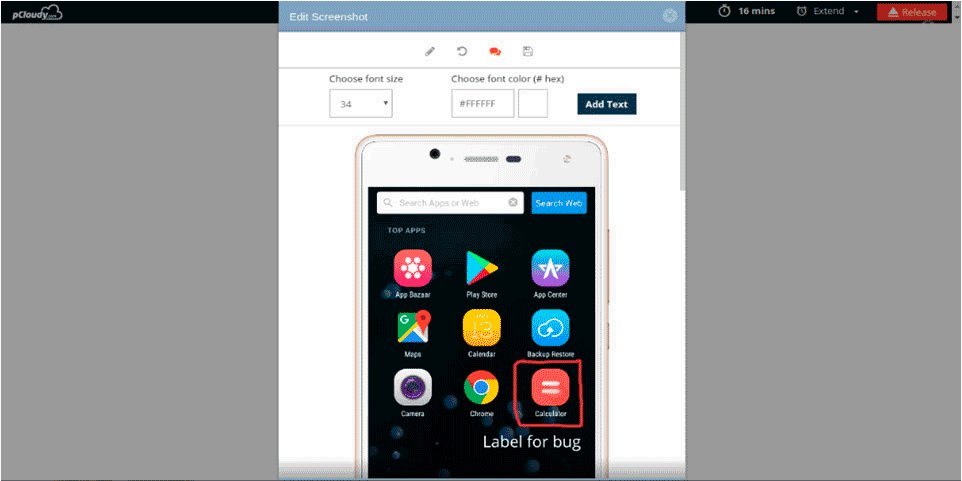
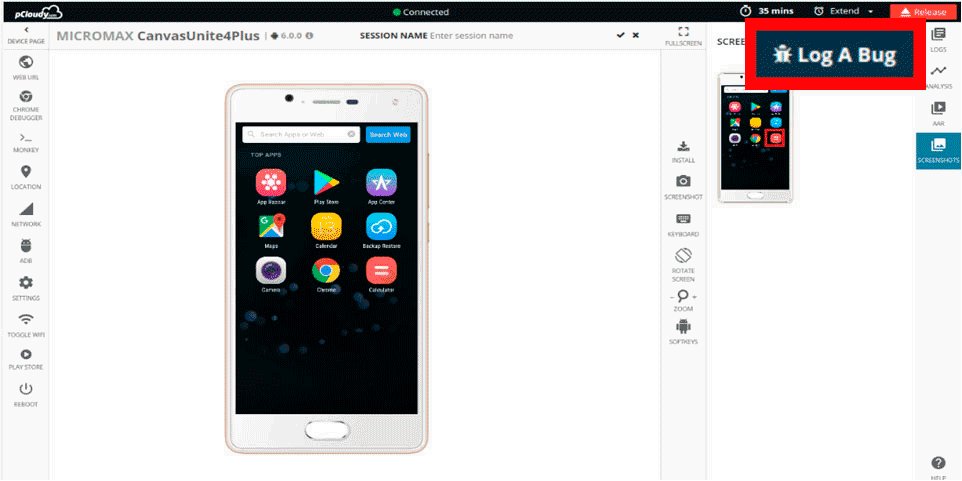
a) True Collaboration: We have introduced a powerful feature on our revamped Device Interaction page. Now, you can take the screenshot of the action you are performing and see the screenshot next to the device. But, the icing on the cake is that you can edit the screenshot, save it and log a bug directly to the JIRA enabling true collaboration between the developers and testers.

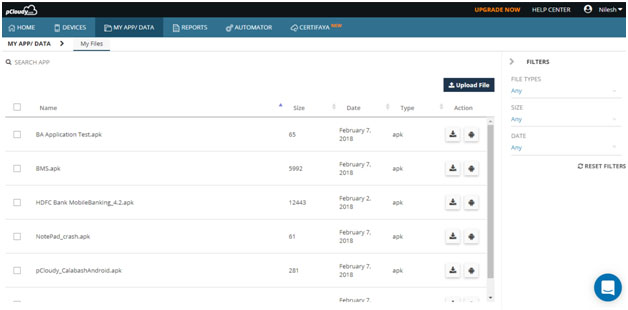
b) Global File Storage: Heeding to the demands of our users we have reduced the clicks to perform any action on the File browsing /storage page. The file uploaded once will be available across all the different locations we have. It will also allow sharing of files across teams.

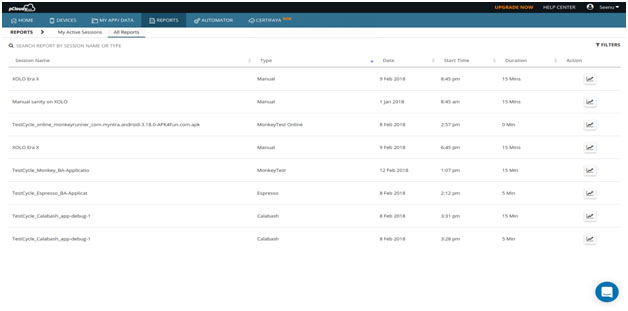
c) Comprehensive reports at a single stop: Now, to make the user experience simpler and faster, we have placed all your reports at single stop be it manual or automation across all locations. Not just that, you can see all reports in the same format with much detailed information. Raising bugs after analyzing reports is also possible from here.

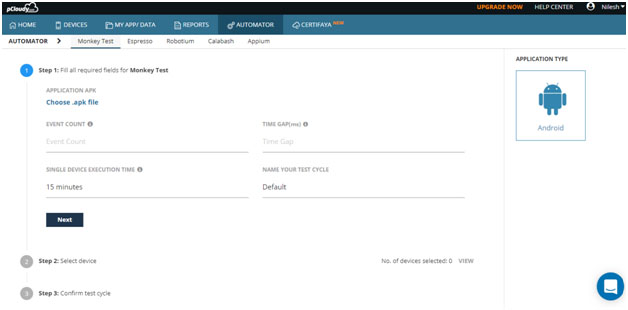
d) Test Scheduler: We have re-designed this page based on a Guided interface where the interactions are more thoughtful, straightforward, and guide you to the next step. It needs zero learning to run automation scripts on multiple devices.

pCloudy 5.0 is another breakthrough for us. After launching pCloudy 5.0, it is time to get feedback on a larger scale. We’re going to continue improving the UI, the navigation, and add some futuristic features to make your app testing simpler and faster. While we do that, we’d love to continue getting feedback.

It will be available for Public Cloud users very soon.
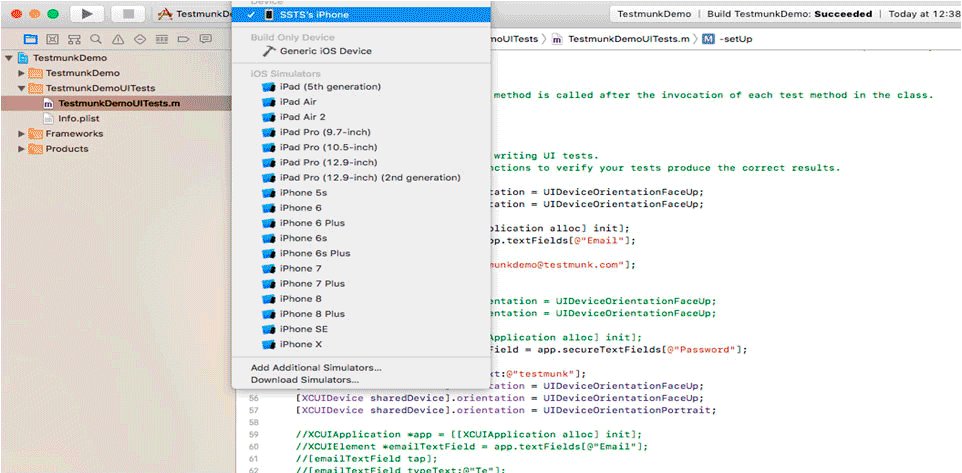
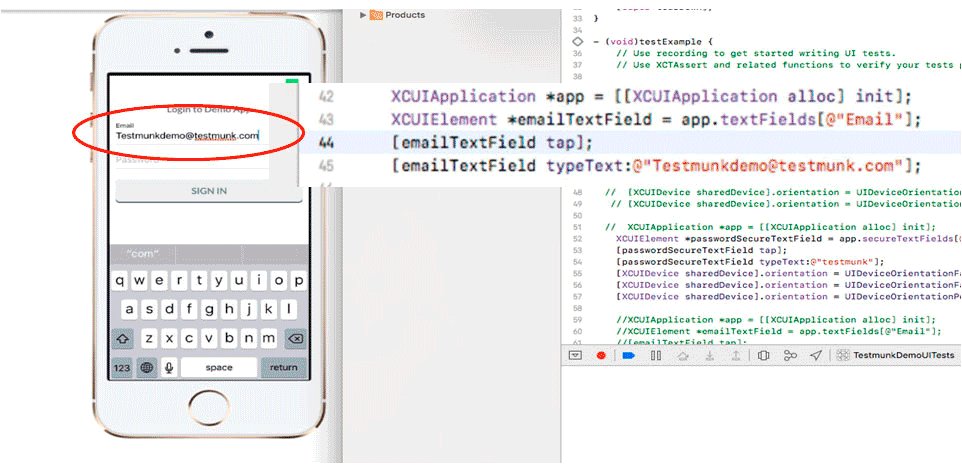
UI testing for iOS app is a way to validate & interact with the real UI of the app. This testing process will check if UI elements are designed and implemented the way it should be by interacting the UI elements by tapping, swiping, scrolling and verifying the behavior. For iOS version 9.3.5 and above, Apple has introduced XCUITest by deprecating instruments with UI Automator making it mandatory to use XCUITest for iOS automation.
Xcode has XCUITest framework integrated allows to easily develop UI tests for user’s interaction with the application. Implementation of UI tests for iOS apps with XCUITest is same as unit tests in XCTest.
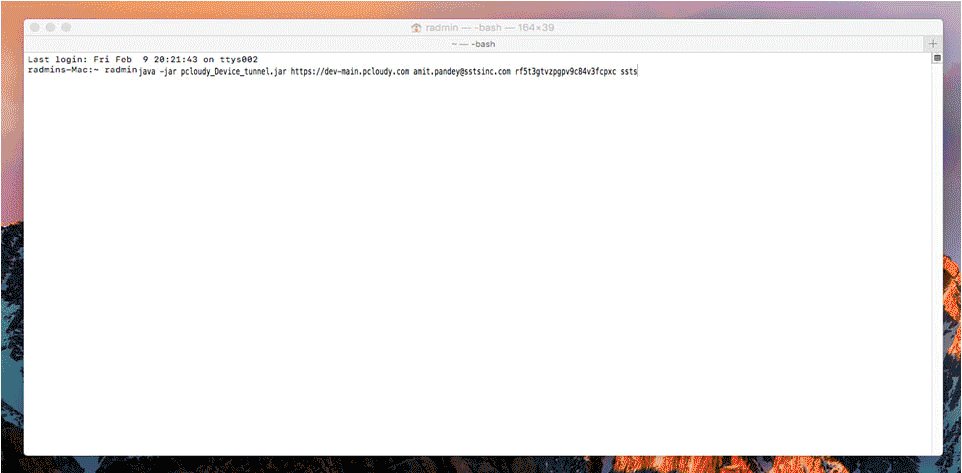
pCloudy supports both XCUITest for iOS version 9.3.5 & above and instruments for lower version. DesiredCapabilities like automationName, usePrebuiltWDA, acceptAlerts are required to run the automation scripts in pCloudy platform.
Now you have properly signed to run automation in pCloudy platform.
The following capabilities need to be set after creating AppiumDriver object to run XCUITest above v9.3
Also you can download Sample Project from below link-
http://pcloudy-content-distribution.s3.amazonaws.com/index.html?prefix=Sample Appium Projects/java/
The upcoming iOS 10 has sparked great interest among app developers owing to it’s rich, better-than-ever features. The beta version of iOS 10 SDK includes new APIs and services that will power a whole new generation of apps. You can now extend your app capabilities to Phone Messages, Siri, VoIP, Maps, Apple Pay and much more to provide enhanced functionalities and enjoyable experience to your users.
Here are a few great features you can add to your apps:
With iOS 10 you can create rich, interactive, and powerful notification experiences for your apps. The users can not just view photos, and listen to audio, but they’ll also be able to watch videos from inside a notification, view live information such as map updates in real time. As demonstrated at the Worldwide Developers Conference, you can even use 3D Touch to open a notification and respond to it directly from the lock screen.
You can create apps with extensions that work with Siri. Users will be able to access content and services using just their voice. The extensions developed using the new SiriKit will support new services such as booking a ride, managing workouts and sending or receiving payments, along with existing features like audio or video calling, messaging, and searching photos.
Maps: Apps that offer ride booking, restaurant reservations, and other location-related services are accessible from within Maps, allowing users to book, track, and pay. The Maps even suggest relevant apps for services in a user’s current location.
The CallKit framework lets VoIP apps integrate with the iPhone UI. The framework lets users view and answer incoming VoIP calls on the lock screen and manage contacts from VoIP calls. CallKit also introduces app extensions that enable call blocking and caller identification. You can create an app extension that can associate a phone number with a name or tell the system when a number should be blocked.
In iOS 10, users can make easy and secure payments using Apple Pay from websites and through interaction with Siri and Maps. For developers, iOS 10 introduces new APIs you can use in code that runs on both iOS and watchOS, the ability to support dynamic payment networks, and a new sandbox testing environment. The new APIs will help you incorporate Apple Pay directly into your website. When you support Apple Pay in your website, users browsing with Safari in iOS or OS X can make payments using their cards in Apple Pay on their iPhone or Apple Watch. iOS 10 also introduces a new testing environment that lets you provision test cards directly on the device. The test environment returns encrypted test payment data.
iOS 10 introduces a new API that supports continuous speech recognition. The Speech Recognition API allows you to build apps that recognise speech and transcribe it into text. Using the APIs in the Speech framework (Speech.framework), you can perform speech transcription of both real-time and recorded audio.
These are the key developer-related features introduced in iOS 10. There are some more like interesting ones like Interactive Messages App, App Search Enhancements, Widget Enhancements, found in What’s new in iOS 10.
Need devices with the new iOS 10 beta to test new features in your app?
Try pCloudy’s Mobile App Testing Cloud. We provide real mobile devices with all versions of Android and iOS for app testing.
Here’s a quick video:
Introduction
Testing a Mobile Web App can get knotty, especially when there are issues like obfuscated HTML/CSS/javascript code, improperly implemented HTTPS, browser inconsistencies, page load performance and so on. Moreover, few things like can be extremely agonizing while striving to support as wide a range of mobile devices as possible. So how do you overcome these issues? Using a Web Developer Tools or debugging extensions make debugging your web application easier. Here we’ll talk about the most popular one – the open source Google Chrome Developer Tools.
The Google Chrome Developer Tools is a consolidated environment built into Google Chrome Browser. It is used for web authoring, debugging, monitoring, optimizing, and understanding web applications or websites. (Sourced from Google Chrome DevTools)
Here are some of the key Chrome DevTools features
The Chrome DevTools provides almost all the gears required to inspect, debug and monitor the performance of a Web App/mobile web. It also provides additional capabilities to simulate Mobile Devices to test and build mobile-first, responsive web sites. You can even debug web content on a real Android Device from a development machine. But, is it enough to test your Web App on just one or two devices?
Remote debugging using Chrome DevTools in integration with pCloudy’s Mobile Device Lab
Device fragmentation is a very real problem when testing Web apps on real devices, particularly for UI and functional tests. The number of devices with unique specifications and proprietary build variations has increased. At an advanced level, to fully test your Web App’s responsiveness and performance on real devices you will need to experiment your site on various platforms, across a number of device form factors. pCloudy’s Mobile Device Lab offers complete integration with Chrome DevTools to test your apps on real devices. This integration allows you to test Web Apps on a myriad of android devices with different sizes and configurations.
Here’s how most App developers test their Web Apps
Inspect and live edit your site’s design and content
Test and edit your site in live mode by inspecting all the HTML and CSS in your page. In the Elements Panel, you can live-edit a DOM node by simply double-clicking a selected element and making changes.
You can even live-edit style property names and values in the Styles pane. Examine and edit box model parameters.
It is also possible to edit the current element’s box model parameters by making changes to top, bottom, left, right values for the current element’s padding, border, and margin properties using the Computed pane.
Remote Debugging on real devices to fix errors in the code
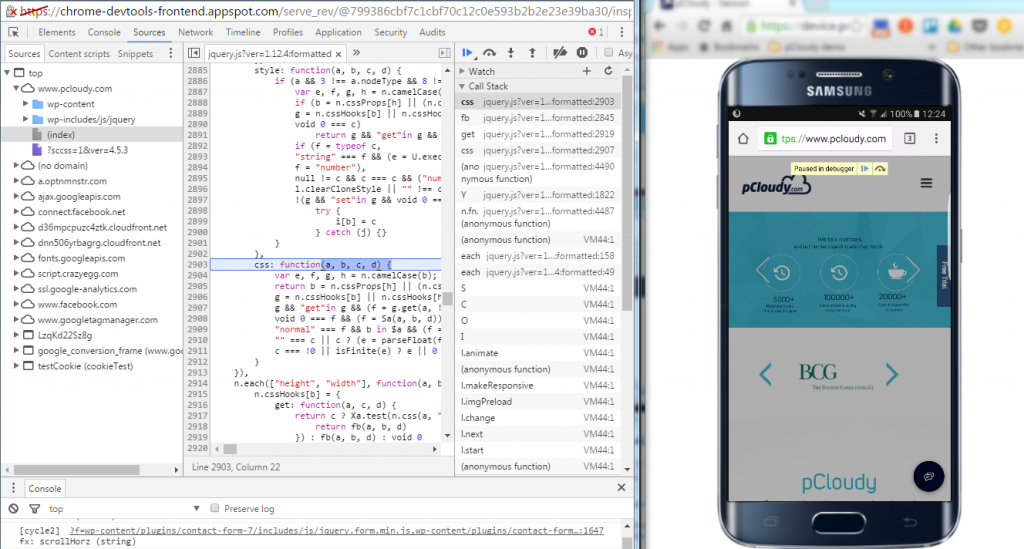
Debugging Obfuscated Code: Make your code readable and easy to debug even after you’ve combined, minified or compiled it. You can easily change the formatting of your minimized code by clicking on { }.

Test the and optimize the performance of the Web App
The Network Panel allows you to see how your page renders, and time taken to render from start to end. To do this click into the “Network” panel, click on the camera icon and refresh the page on the device.
The Timeline panel helps you to record and analyze all the activities in your application as it runs. It’s the best place to start investigating perceived performance issues in your application.
To make a recording of a page load, open the Timeline panel, open the page that you want to record, and then reload the page. The Timeline panel automatically records the page reload. You can also record page interactions on the page and view the performance details through the recorded timeline.
Here are some more details you can view using the Record Timeline
Conclusion
“Using the right tools for the right job” is an old aphorism that applies to all domains including Software Development. As we’ve seen, Chrome Developer Tools has several features that helps you develop better, debug faster, and measure efficiently the performance of your website or application. The features discussed here are some of the most common ones used by developers, designers and testers to write, debug, monitor and optimize Websites and Web Apps. Using these features in integration with Mobile Device Lab like pCloudy can transmogrify the entire process of creating, testing and launching Websites and Web Apps.
TestFlight is an online service used to distribute and test beta iOS applications. Developers can use Test Flight to evade the Apple’s bitter binding procedure for testing new versions of their apps. It provides over-the-air installation, testing, tracking and managing of Beta apps. In simple words, TestFlight acts as a link between the developer, the tester, and the Apple Developer Center.
This tutorial will walk you through integrating TestFlight into your own apps.
You have to have your certificates, app ID, and provisioning profiles in place before distributing your apps using Test Flight. Here’s the list of items you need:
These items will help you obtain an .ipa file that can be distributed for testing in iOS devices with UDIDs mentioned in the provisioning profile of the app.
Open up your project in Xcode, make sure you have a correct Bundle Identifier and that you’ve chosen the correct Distribution Certificate:
Choose Product\Archive from the top toolbar:
Once Xcode finishes archiving your project, click the shiny blue Submit to App Store… button:
Choose your development team
Hit Submit
Wait for your build to upload. Once done you will receive a “Submission Successful message”
Inviting Testers
iOS 9 and later provide users with the ability to enter power-saving modes.
As per Apple IOS 9.0 update ( source : https://developer.apple.com/library/ios/documentation/Performance/Conceptual/EnergyGuide-iOS/LowPowerMode.html)
“Users who wish to prolong their iPhone’s battery life can enable Low Power Mode under Settings > Battery.
Once enabled, Low Power Mode changes the battery indicator in the top right corner to yellow, reminding users that their device is running in a more efficient state.
In Low Power Mode, iOS conserves battery life by enacting certain energy-saving measures. For example, the system may:
The mode automatically disables when the battery level rises to a sufficient level again.
Impact on Apps
Your app should take additional steps to help the system save energy when Low Power Mode is active. For example, your app could reduce the use of animations, lower frame rates, stop location updates, disable syncs and backups, and so on.
What if your App is resource intensive, and user is trying to use the App when iPhone is in the low power mode? You App might crash. Regardless of the scenario, You need to make sure your app works and the best way to do that is to conduct mobile app testing on real devices. You need to put your App through rigorous testing on low power scenario on real devices.