Gone are the days when only a few could afford a phone with camera, music player, and touchscreen. We have come a long way from phones with monochrome displays to digital touchscreen phones loaded with umteen features. The digital era has welcomed the smartphone revolution and made it easy to do things on the go. Be it watching movies, reading the news, listening to music, playing games, looking for information, or buying groceries, We are able to get many things done on the go by simply using various apps on our phones, tablets and computer systems. With constant improvements and access to technologies, developing smarter apps has become the goal of the app industry. The app industry has constantly been evolving and bringing in new types of apps to enhance the consumer experience.
Different Types of Mobile Apps for Different Purposes
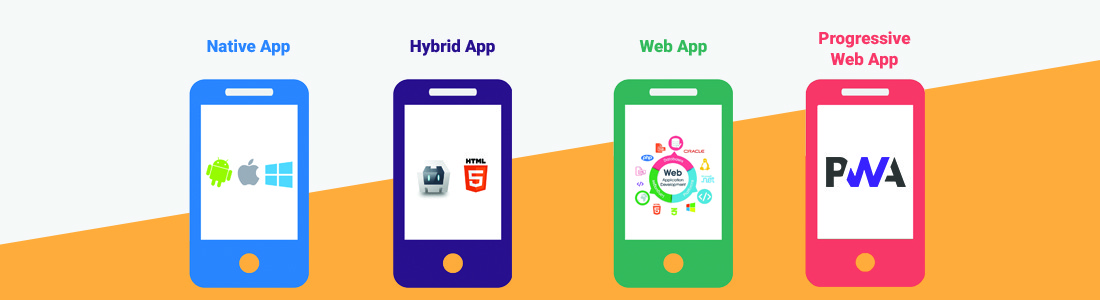
With the App industry rolling out different types of apps every now and then. It is vital for businesses to keep a close eye on the technologies to leverage the app technologies to build better experiences around customers. A recent report by Gartner predicted that 80% of the customer service organizations will abandon Native Mobile Apps and favor messaging platforms to provide a richer customer experience. In a world where different types of apps are being developed for different purposes everyday, the need to understand the app dynamics in depth has become a much needed necessity to succeed in the world of apps. While there are many different types of apps out there in the market, we will only focus on understanding Native, Hybrid, Web and Progressive Web Apps (PWAs).
Native Apps:
Native Apps are written in a specific programming language to work on a particular Operating system. A majority of the smartphones either run an Android OS or the iOS if it’s an apple device. Native Apps are specifically built for specific OS to make the most of the functionalities of the devices that run the particular OS. And hence native apps cannot be used on different types of operating system. In other words, iOS apps can’t be used on android phones and vice versa. Since they are specifically built for a particular OS the programming languages that the apps are built in are also specific to the OS. Xcode and Objective-C are mainly used for iOS apps, and Eclipse, and Java are used to build Android apps. Native apps are generally built to make the most of all the features and tools of the phones such as contacts, camera, sensors, etc. Native apps ensure a high performance and elegant user experience as the developers use the native device UI to build apps. Native apps are easily available on the OS specific apps stores. For example you will find native Android apps on Google Play Store, iOS apps on App Store, and windows apps on the microsoft store, etc.
Advantages of native apps:
1. Fast performance due to simple code specific to device and OS.
2. Better use of OS and device specific functionalities.
3. Interactive UI/UX.
4. Lesser compatibility issues and faster to configure.
Disadvantages of native apps:
1. Building OS specific apps can be time-consuming
2. OS specific programming languages like swift and java are hard to learn.
3. Longer release cycles to ensure stability.
4. Requires separate codebase to add new features.
Examples of Native Apps:

Testing Native Apps:
Native apps should be thoroughly tested on the specific operating systems they’re designed for. The testing should not only cover functionality but also the app’s compatibility with different OS versions and device hardware. Automated testing tools like Appium or Espresso can expedite this process.
Web Apps
Web apps or mobile web apps work can be accessed from an internet browser window. It does not require any storage space or installation process to use the app. Mobile web apps adapt to various screen sizes and devices easily. The responsiveness and functionality of the web apps could easily be confused with a native app, since both the Native and web apps have almost the same features and responsive nature. One of the major differences between the two, is that native mobile apps can function both in the offline mode without an active internet connection and the online mode, whereas the web apps require an active internet connection for them to work. Since these apps are not installed on the computer or your smartphone, there is no need for updating the web app as they update themselves on the web-hosted servers.
Advantages of web apps:
1. Reduced business cost.
2. No installation needed.
3. Better reach as it can be accessed from anywhere.
4. Always up-to-date.
Disadvantages of web apps:
1. Web apps fail to work when you are offline.
2. Limited number of functionalities as compared to Native apps.
3. It takes a longer time to develop.
4. Security risk.
Examples of Mobile Web Apps:

Testing Web Apps:
Testing web apps requires careful attention to cross-browser compatibility, as well as how the app adjusts to different screen sizes and orientations (responsive design). Tools like Selenium can be used for automated testing of web apps.
Hybrid Apps
Hybrid apps combine the best of both native and web apps. The hybrid apps are written using HTML, Javascript, and CSS web technologies and work across devices running different OSs. Development teams will not need to struggle with Objective-C or Swift to build native apps anymore, and use standard web technologies like Javascript, Angular, HTML and CSS. The mobile development framework Cordova wraps the Javascript/HTML code and links the hardware and functions of the device. Hybrid Apps are built on a single platform and distributed across various app stores such as Google Play store or Apple’s app store similar to Native apps. Hybrid apps are best used when you want to build apps that do not require high-performance, full device access apps. Native apps still have an edge over hybrid apps since they are device and OS focused apps are suitable for high performance.
Here is a helpful comparison table of the different types of apps available
Advantages of hybrid apps:
1. Easy to build
2. Shareable code makes it cheaper than a native app
3. Easy to push new features since it uses a single code base.
4. Can work offline.
5. Shorter time to market, as the app can be deployed for multiple OSs.
Disadvantages of Hybrid apps:
1. Complex apps with many functions will slow down the app.
2. More expensive than web apps
3. Less interactive than native apps
4. Apps cannot perform OS specific tasks
Examples of Hybrid Apps:

Testing Hybrid Apps:
For hybrid apps, testing must ensure that the application functions correctly on each target platform and is efficiently utilizing the device’s resources. Automated testing tools like Appium can be employed for this purpose.
Progressive Web Apps
Progressive Web Apps (PWAs) are extensions of the website that you can save on your computer systems or devices and use like an app. PWAs use web browser APIs and functionalities to bring a native app-like experience across devices. It is a type of a webpage that can be added onto your devices or computer systems to mimic a web application. The PWAs run fast regardless of the Operating Systems and devices types.
Advantages of Progressive web apps:
1. They use very little data – An app which takes close to 10 MBs as a native app, can be reduced to about 500KB when made a PWA.
2. PWAs get updated like web-pages. They automatically get updated every time you use them.
3. There is no need for installation as PWAs are simple web-pages. Users choose to ‘install’ when they like it.
4. You can easily share PWAs by simply sending its URL.
Disadvantages of progressive apps:
1. There are limitations to using all the Hardware and Operating Systems features.
2. PWAs can pose a few hardware integration problems.
3. Full support is not available in default browsers of some of the manufacturer’s.
4. It cannot use the latest hardware advancements (like fingerprint scanner).
5. Key re-engagement features are limited to Android, such as add to home screen, notifications etc.
Examples of Progressive Web Apps:

Testing PWAs:
Testing of PWAs should verify that they perform efficiently across different devices and browsers. One must also test the offline functionality and the update process. Tools like Lighthouse can help in auditing the performance of PWAs.
Audience Targeting and App Selection:
Understanding your target audience is a vital aspect of deciding which type of app to develop. If your audience has limited data availability and prefers to use the app offline, a native or hybrid app would be a better choice. Conversely, if they have constant high-speed internet access and use a variety of devices, a PWA or web app may be more suitable.
Conclusion
Native, Hybrid, and PWA apps each have their set benefits and flaws. Depending on the requirements of the business, you will need to take a call as to which type of app you would like to build. The key to using the different types of applications solely depends on the features, requirements, and purpose of the app you are building. And each of the App types brings its own advantages to the table. We hope you make the most of the information provided here and test the apps thoroughly before releasing them.


 May 21, 2024
May 21, 2024
 January 12, 2024
January 12, 2024




