Cross-browser Tests
There has been tremendous growth in the usage of the web in the past years. Internet users rose from 3.5 billion in 2017 to 4.1 billion in the year 2018 as per internet world stats. Also, according to internet live stats, there are around 1.5 billion websites in the World Wide Web network today. The development team puts in a lot of effort in building a website so it is important that the website should work hassle-free on all the browsers, equally. Moreover, almost everyone is dependent on the content that exists on the internet. On top of that, the content is available in more than 3000 different internet-enabled devices which is what is to be focused here. More devices, more ways to view the websites. So, here the real concern is-are all the users using different devices, able to view the website the way it is intended?
What is Cross-Browser Testing?
As the web grows, new technologies, tools to build the websites are also introduced simultaneously. But not all are browser compatible technologies. So, for browser compatibility testing, a developer needs to perform cross browser testing. It is nothing but to perform multiple browser testing for web applications and checking its compatibility with different operating systems, screen resolutions and devices to find out if it meets the developer’s expectations. When it is about web applications, it is an important task to ensure they are fully functional across multi-browser settings and it provides a good experience to the users, irrespective of the device and the browser they use. Browser test is a ‘must-have’ because there are chances that the users might not come back once they face any problem or do not get good site experience.
Let us understand more deeply as in why Cross Browser Testing is important and what purpose it serves.
1. Every Browser interprets differently:
Every browser is different and carries a unique ability to interpret things differently i.e not all the codes are understood by different browsers in the same way. So, a coder must ensure that all the browsers interpret the commands in a similar way to give the intended user experience through the website. Also, since there are multiple browsers with different versions, it becomes challenging to know if the website works well on all versions. Cross browser testing tools help in testing multiple browser and its different versions.
2. Different Mobile Platforms:
One of the main reasons why Cross browsing Test has become important is because of different mobile platforms available today. Multiple mobile devices are launched every year so it is imperative for a mobile website to open properly on each device correctly. There are different sets of browser combinations preferred by the users so the organizations can focus on those combinations of proper functioning on mobile devices. Testing teams need to test on different mobile browser versions because it becomes challenging to understand which version the user is using. Even the CSS runs differently on each version so cross-browser testing tools can check the same easily.
3. Fewer Bugs:
Cross-Browser testing is one of the rigorous tasks that the QA team has to perform but at the same time, it is a great move to introduce this practice because this would reduce time in testing across different browsers, simultaneously. To make every minute component and feature function properly and to avoid any last-minute complications and bugs, cross-browser testing should be performed to make sure all browsers and its versions are functioning correctly on all platforms. Web traffic data can be helpful to understand what browsers our users use frequently which can be used as information to focus only on important parts of testing.
4.Re-usable tests :
With Cross Browser testing, there’s no need for creating and maintain separate browser tests for each browser platform. The tests can be reused in different supported browsers with the help of different test automation technologies. The cross-browser tests can be created by custom scripts apart from the cases where the custom solution fails.
5. Free tools available:
There are many free tools available to perform web and mobile automation such as Selenium WebDriver and Appium. Most of the cross-browser test automation tools are based on open source automation tool i.e. Selenium which has a great User Interface making it easier to perform cross browser testing on multiple browsers.
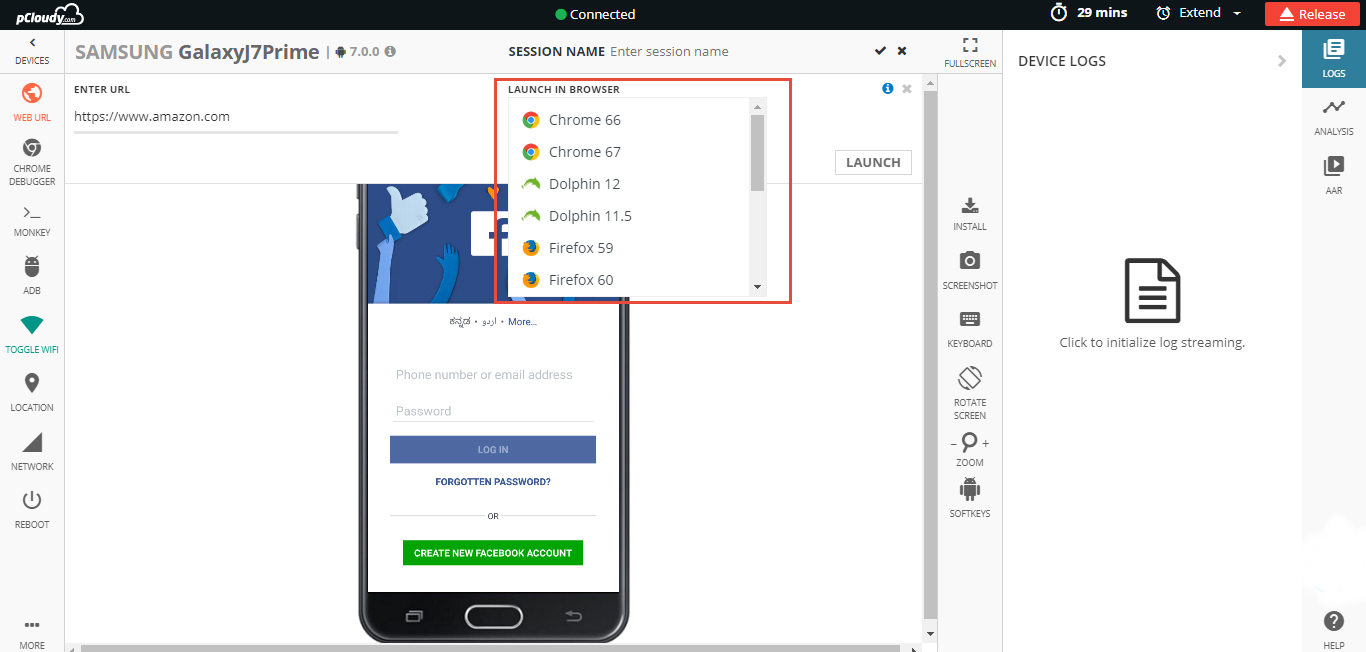
There are many widely used web browsers, but not all browsers, and versions of those browsers work the same. A website may not look or function identically on each one, which can lead to lost revenue for an enterprise. We at pCloudy addressed the issue of choosing from the fixed set of browsers previously available. Heeding to the growing demands of our users, we have introduced the Launch and Upload browser feature for our Android users which will give him the freedom to choose the version of the browser that he wants to use. This is going to save their testing time and efforts to a great extent and also give better results for their cross browser test. For more information, visit pCloudy