Selenium is considered one of the best testing tools for automating web applications. It is a powerful tool with built-in features to support all types of actions related to the keyboard and mouse. The user performs various operations while exploring the web like clicking any button, entering text, Double click, right-click, drag-and-drop, select from the drop-down menu, resize, etc. Actions Class in Selenium is required to perform such single or multiple interactions. Also, Selenium Actions are used to automate such interactions with the browser through mouse and keyboard using automation scripts. Even to test any application using Selenium, these actions are performed on the web application using actions class. Let us understand how to use the actions class in Selenium and what it is all about.
What is Actions Class in Selenium?
Actions class includes a set of actions that a user performs on the web application using a Keyboard or a Mouse. It comes as a built-in feature of Selenium Webdriver for emulating advanced user interactions API. The interactions like clicking a button, entering a text in the search bar, drag-and-drop, and so on. These actions that are performed through Mouse and the keyboard; are automated using Selenium Actions. Selenium Actions are the main elements that are responsible for the operations performed through these input devices. It is quite easy to understand how to use the Actions class in Selenium but the difficult part is to execute it. Ideally, the Selenium actions class which is the API for invoking action events, should be used instead of using input devices. A general form of code to perform actions class uses the following syntax:
Actions action = new Actions(driver); – To configure the action
action.moveToElement(element).click().perform(); -To click on the element
Different methods under the Actions class
There are two types of actions mainly performed in the web browser using Selenium, namely:
- Mouse Actions
- Keyboard Actions
Once you discover the Actions Class, it becomes easy to implement their use cases. Let’s discuss them in detail.
Mouse Actions:
There are several Mouse Actions provided by Actions Class, namely:
- click() – To click current location
- doubleClick() – To Perform double click on the mouse location
- clickAndHold() – To Perform mouse click without release.
- contextClick() – To perform right mouse click on the current mouse location
- moveToElement(WebElement target) – To move the mouse pointer to the centre of the target location
- dragAndDrop(WebElement source, WebElement target) – To drag the element from the source and
- drop to the target location.
- dragAndDropBy(source, xOffset, yOffset) – To click and hold on current location then shifts by a
- given offset value and then release the mouse (X = Shift Horizontally, Y= Shift Vertically)
- release() – To release the left mouse button on current location
Keyboard Actions:
- sendKeys(sendKeys(WebElement target, java.lang.CharSequence… keys) : To send a series of keys to the element
- keyUp(WebElement target, java.lang.CharSequence key) : Performs key release after focusing on the target
- keyDown(WebElement target, java.lang.CharSequence key) : To perform key press without release.
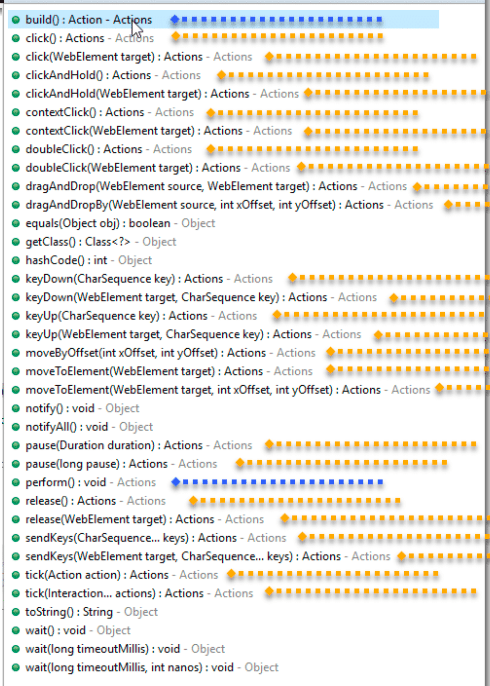
Apart from the methods mentioned above, many other methods can be used based on the requirement, as shown in the screenshot below:

Actions Class Vs Action Class
There is another concept called Action Class which is different from Actions Class. If you notice the screenshot above, there are two blue lines that represent Action Class returned by Build Method. So, we can say that Actions Class is a class made by builder design pattern, an API that emulates the user interactions. Whereas, Action Class is simply an interface that represents single user interactions to perform a series of actions created by Selenium Actions Class. Two of the most used methods under Action Class are perform() – to perform action on the elements and build() – for execution and compilation.
How to handle Actions in these Selenium Actions Class?
The capability of Actions Class in Selenium to perform an extensive set of interactions is one of its strengths. We need to follow a distinct format and understand its usage and methods. Points to remember:
- First, let’s create an Object of the Actions class ‘Action’.
- Use Selenium Webdriver to focus on the target element : action.moveToElement(element).build().perform();
- Use build.perform() method to execute and compile Actions class.
- Then choose to apply various methods under Actions class for performing interactions like clicking, dragging, selecting, etc.
Let us discuss all the steps in detail and implement Actions class in Selenium automation Script.
A. Mouse Click() Method :
There are different mouse actions to focus on. The mouse clicks performed by actions class are targeted either on an element or on the current cursor location. Let us explain this using an example of a product search on a shopping website where the user clicks on the search icon:
import static org.testng.Assert.assertEquals;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
//specify the URL of the webpage
driver.get("https://www.amazon.in/");
//maximise the window
driver.manage().window().maximize();
//create an object for the Actions class and pass the driver argument
Actions action = new Actions(driver);
//specify the locator of the search box in which the product has to be typed
WebElement elementToType = driver.findElement(By.id("twotabsearchtextbox"));
//pass the value of the product
action.sendKeys(elementToType, "iphone").build().perform();
//specify the locator of the search button
WebElement elementToClick = driver.findElement(By.className("nav-input"));
//perform a mouse click on the search button
action.click(elementToClick).build().perform();
//verify the title of the website after searching the product
assertEquals(driver.getTitle(), "Amazon.in : iphone");
driver.quit();
}B. ContextClick() and DoubleClick() Method
The ContextClick() method is used when the user performs a right-click at the current mouse location. It is also called the right-click method. DoubleClick() Method is used when there is a need to click the button twice. Action Class in Selenium is capable enough to perform both these methods by using the following code for both the actions:
import static org.testng.Assert.assertEquals;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class clickDemo {
public static void main(String[] args) {
// specify the driver location
System.setProperty("webdriver.chrome.driver", "C:\\Users\\Shalini\\Downloads\\Driver\\chromedriver.exe");
// instantiate the driver
WebDriver driver = new ChromeDriver();
//specify the URL of the website
driver.get("https://www.amazon.in/");
//maximise the window
driver.manage().window().maximize();
WebElement element = driver.findElement(By.xpath("//*[@id=\"nav-xshop\"]/a[1]"));
Actions action = new Actions(driver);
action.doubleClick(element).build().perform();
assertEquals(driver.getTitle(), "Mobile Phones: Buy New Mobiles Online at Best Prices in India | Buy Cell Phones Online - Amazon.in");
driver.manage().timeouts().pageLoadTimeout(10, TimeUnit.SECONDS);
action.contextClick().build().perform();
driver.quit();
}
}C. moveToElement() Method:
This method is used when the user wants to move the mouse pointer to the center of a particular web element.
You must have seen in some of the websites where the menu lists appear only once you move the cursor over the Main Menu. In this situation, the Actions class in Selenium provides the moveToElement method. Here, the input parameter is the target web element, where X and Y coordinates values are put as parameters.
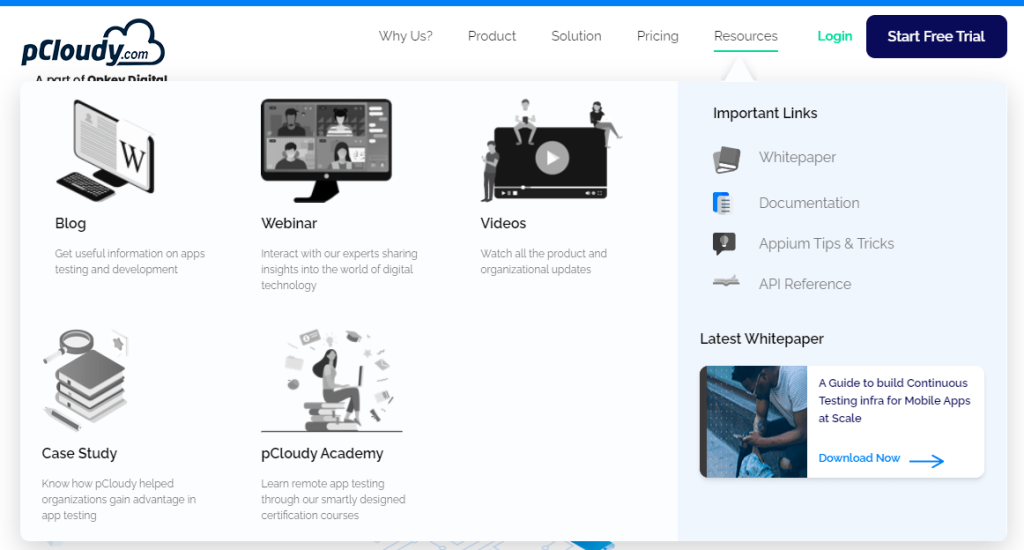
Let’s use the below example to explain the scenario. Here is a snapshot of the pCloudy Website. Hover over the Resources Tab and click on the Blog section.

To Automate the above scenario, we use the following code:
import static org.testng.Assert.assertEquals;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class MoveTest {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "C:\\Users\\Shalini\\Downloads\\Driver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
//specify the pcloudy URL
driver.get("https://www. pcloudy.com/");
assertEquals(driver.getTitle(), "Most Powerful Cross Browser Testing Tool Online | pcloudy");
driver.manage().window().maximize();
driver.manage().timeouts().pageLoadTimeout(10, TimeUnit.SECONDS);
//specify the locator of the Resources menu
WebElement element = driver.findElement(By.xpath("//*[@id=\"navbarSupportedContent\"]/ul/li[4]/a"));
Actions act = new Actions(driver);
//mouse hover the Resources element
act.moveToElement(element).build().perform();
//specify the locator for the element Blog and click
driver.findElement(By.linkText("Blog")).click();
assertEquals(driver.getCurrentUrl(), "https://www.pcloudy.com/blog/");
//verify the page title after navigating to the Blog section
assertEquals(driver.getTitle(), "pCloudy | 10 Best CI Tools in 2020 Blog");
driver.close();
}D. DragAndDrop(WebElement source,WebElement target) Method:
As the name suggests, this method is used when there is a need to drag the element from original location to the target location. Using Actions class in Selenium, this can be performed using
-dragAndDrop(WebElement source,WebElement target) method
-clickAndHold(WebElement source) ? moveToElement(WebElement target) ? release actions
This is for manual dragging and dropping of the element from the source to the final location.
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class ActionsTest {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "C:\\Users\\Shalini\\Downloads\\Driver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.w3schools.com/html/html5_draganddrop.asp");
driver.manage().timeouts().pageLoadTimeout(10, TimeUnit.SECONDS);
driver.manage().window().maximize();
Actions action = new Actions(driver);
WebElement source = driver.findElement(By.xpath("//*[@id=\"drag1\"]"));
WebElement destination = driver.findElement(By.xpath("//*[@id=\"div2\"]"));
action.clickAndHold(source).moveToElement(destination).release().build().perform();
driver.quit();
}E. sendKeys() Method :
This Actions Class in Selenium allows us to implement this method for typing certain values in the application. For example, searching the name of the product in the search bar of an e-commerce website. The Following code can be used for this scenario.
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class sendKeysDemo {
public static void main(String[] args) {
//specify the driver location
System.setProperty("webdriver.chrome.driver", "C:\\Users\\Shalini\\Downloads\\Driver\\chromedriver.exe");
//instantiate the driver
WebDriver driver = new ChromeDriver();
//specify the URL of the webpage
driver.get("https://www.google.com/");
//maximise the window
driver.manage().window().maximize();
//specify the locator of the search box
WebElement element = driver.findElement(By.xpath("//*[@id=\"tsf\"]/div[2]/div[1]/div[1]/div/div[2]/input"));
//create an object for the Actions class and pass the driver argument
Actions action = new Actions(driver);
//pass the product name that has to be searched in the website
action.sendKeys(element, "iphone").build().perform();
driver.quit();
}
}Upon noticing, you would realize that here build() and perform() commands are used at the end. This is because the former creates a combined action to perform all intended actions together whereas, the latter is used to perform predefined series of actions.
SendKeys()Method is also used to send other keys like CTRL, ALT, SHIFT, etc., apart from sending text as in the previous case. In this case, when we type the product name on the shopping website, we would hit Enter/Return on the Keyboard. Below code shows how the actions class in Selenium allows performing search only through the keyboard:
import static org.testng.Assert.assertEquals;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class enterDemo {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "C:\\Users\\Shalini\\Downloads\\Driver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.amazon.in/");
driver.manage().window().maximize();
Actions action = new Actions(driver);
//specify the locator of the search box
WebElement elementToType = driver.findElement(By.id("twotabsearchtextbox"));
//pass the name of the product
action.sendKeys(elementToType, "iphone").build().perform();
//pass the Enter value through sendKeys
action.sendKeys(Keys.ENTER).build().perform();
assertEquals(driver.getTitle(), "Amazon.in : iphone");
driver.close();
}
}F. KeyUp() / KeyDown () Method :
KeyUp() method is used to release the keys pressed earlier using the keyDown() method. KeyDown() Method performs Keypress without release. These methods serve cases like text conversion from Upper to lowercase, copying the text from the source location and pasting it to the final location, up and down web page scrolling, selecting values. In Selenium Test Automation, this method is the most used Actions class in Selenium. Discussed below:
Text Conversion to Upper Case: Pressing SHIFT Key and entering text without releasing SHIFT
Up/Down Page Scrolling: Scrolling from the top or bottom of the page
Copy/Paste: Copying Text from Source, Pasting it at the target location
Page Refresh: perform basic page refreshing
Here is the code to show how these Keyboard Actions are performed.
package SeleniumCommands;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
import java.time.Duration;
import java.util.List;
public class MouseHover {
public static void main(String[] args) throws InterruptedException {
WebDriver driver = new ChromeDriver();
driver.get("https://in.ebay.com/");
driver.manage().window().maximize();
Actions action = new Actions(driver);
WebElement element = driver.findElement(By.linkText("Electronics"));
//Mouse hover actions on an element using Actions Class:
action.moveToElement(element).build().perform();
WebDriverWait wait = new WebDriverWait(driver, Duration.ofSeconds(10));
wait.until(ExpectedConditions.visibilityOfElementLocated(By.linkText("Smart Watches")));
WebElement element2 = driver.findElement(By.linkText("Smart Watches"));
action.moveToElement(element2);
//Mouse hover actions on a sub-element using Actions Class:
action.click().build().perform();
System.out.println(driver.getCurrentUrl());
}
}Error Handling
When working with Selenium’s Actions class, you might encounter various exceptions and errors. It is important to handle these exceptions gracefully to ensure that your test script does not break unexpectedly. Here are common errors and ways to handle them:
- NoSuchElementException: This exception is thrown when an element is not found on the page. You can handle this by using try-catch blocks and providing an alternative flow or logging the error.
try {
WebElement element = driver.findElement(By.id(“nonExistentElement”));
} catch (NoSuchElementException e) {
System.out.println(“Element not found: ” + e.getMessage());
}
- StaleElementReferenceException: Occurs when a reference is made to an element that is no longer present on the DOM. This can be handled by re-trying to find the element.
try {
action.click(someElement).perform();
} catch (StaleElementReferenceException e) {
someElement = driver.findElement(By.id(“elementId”));
action.click(someElement).perform();
}
- TimeoutException: When an action takes longer than the predefined time. Using WebDriverWait can often solve these issues by waiting for an element to be present, visible, or clickable.
WebDriverWait wait = new WebDriverWait(driver, Duration.ofSeconds(10));
WebElement element = wait.until(ExpectedConditions.elementToBeClickable(By.id(“elementId”)));
action.click(element).perform();
- WebDriverException: General exception for when WebDriver is not able to execute the command. Check for the correct setup of your WebDriver, and the compatibility of the browser driver with the browser version.
Always include detailed logging and meaningful messages in your error handling code. This helps in debugging and maintaining the test scripts.
Advanced Use Cases
Here are some advanced use cases where the Actions class can be very useful:
- Chain Multiple Actions: You can simulate complex user interactions by chaining multiple actions together in a single script.
Actions action = new Actions(driver);
action.keyDown(Keys.CONTROL)
.click(element1)
.click(element2)
.keyUp(Keys.CONTROL)
.build()
.perform();
This example holds down the control key and performs multiple clicks, simulating a user selecting multiple items with the control key held down.
- Dragging an Element by an Offset: Instead of dragging an element to another element, you can also drag it by an offset.
Actions action = new Actions(driver);
action.dragAndDropBy(draggableElement, 50, 100).perform();
This drags the element 50 pixels to the right and 100 pixels down.
- Context Click (Right Click): You can simulate a right-click on an element which may open a context menu.
Actions action = new Actions(driver);
action.contextClick(element).perform();
- Simulating Mouse Hover and Selecting from Dropdown: Sometimes, menus are displayed only when you hover over an element. Actions class can be used to simulate mouse hover and then select from the dropdown.
Actions action = new Actions(driver);
action.moveToElement(menuElement).perform();
// Waiting for the menu to be displayed and then select the item
WebDriverWait wait = new WebDriverWait(driver, 10);
WebElement subMenuElement = wait.until(ExpectedConditions.visibilityOfElementLocated(By.id(“submenuId”)));
action.moveToElement(subMenuElement).click().perform();
Remember that when working with complex actions, the behavior might differ between browsers. It’s important to thoroughly test the script in all browsers you are targeting.
Conclusion:
Role of Selenium Actions Class is Pivotal in automated testing. We understand the simplified ways to simulate basic user interactions on the applications. It allows the testers to observe the software behavior in a real environment and take corrective measures to optimize the user experience. As we conclude, we understand the concept of the Actions class in Selenium, the difference between Action Class and Actions Class, how to use action class in Selenium, and various methods that it covers with examples and code snippets. We recommend a cloud-based Selenium Grid to speed up the release cycles and make the entire process impactful. pCloudy provides a cloud-based browser platform to perform hassle-free cross-browser testing on several operating systems and browsers. To know more about other Rapid Automation techniques, you can follow the link below and download a free resource that you might find helpful.



 August 02, 2021
August 02, 2021




