As per the browser market share, Google Chrome is said to be the most used cross-platform browser in the world. Every new chrome version comes up with an exciting feature that hikes the importance and usage of the chrome browser. Hence, it becomes essential to test our web application on such a high-rated browser.
Performing different test cases manually on different chrome versions can be hectic and challenging. To overcome this challenge, it is necessary to perform test automation on the chrome browser.
Selenium is an open-source project offering a variety of tools and libraries for web browser automation. It is primarily used to write scripts to automate the end-user interactions and to test site functionality in a much faster way.
Chrome officially provides an OS-dependent driver which establishes a connection between Selenium WebDriver and Google Chrome browser. Once the connection gets established, we are good to go with selenium tests on the chrome browser.
What is Selenium ChromeDriver?
ChromeDriver is a standalone server that develops a communication medium with Selenium WebDriver Chromium Protocol. The two protocols that are being used by selenium chromedriver to interact with the browser are JsonWireProtocol and W3C Protocol. These two protocols are responsible for translating the Selenium-based commands into the corresponding actions on the chrome browser.
The primary purpose of selenium chromedriver is to launch the browser and perform the desired automated operations. The selenium chromedriver now comes up with different capabilities, for example: running tests in incognito mode, headless mode, disable extensions and pop-ups, etc.
The general syntax to setup selenium chromedriver is:
WebDriver driver = new ChromeDriver();
In the above syntax, WebDriver is an interface that is being extended by ChromeDriver class, hence, all the methods which are declared in the WebDriver interface are implemented by the respective driver class.
ChromeDriver Installation
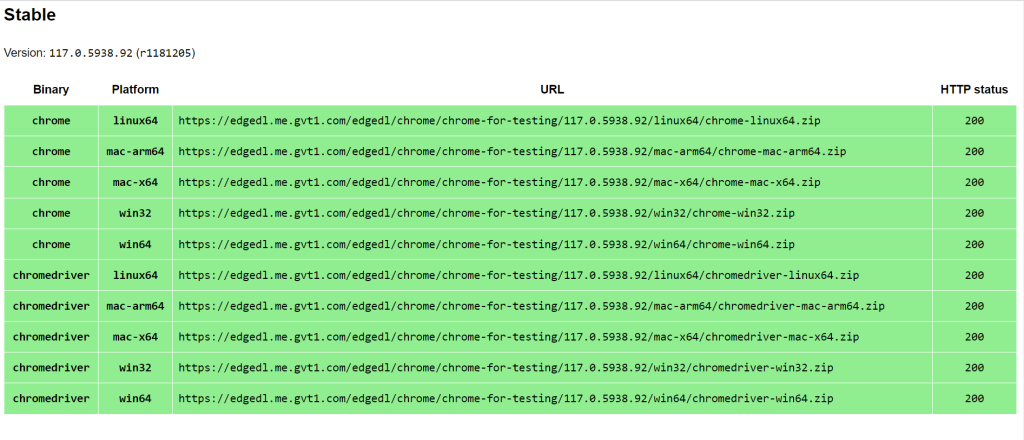
To run our selenium tests on chrome browser, it is important to have a chromedriver executable file in our selenium project. To download the respective chromedriver, we need to check the current chrome version installed in our testing machine. According to the chrome browser version, we need to download the compatible chromedriver. Here is the link to download the chromedriver for your selenium project.
As per the below screenshot, the chrome version installed in the testing machine is 88.0.4324.96, hence, the chromedriver to be installed must be of version 88.0.4324.96 as well.
Note: Since the ChromeDriver is OS-dependent, you will need to make sure you download the chromedriver version that is OS-compatible.
Setting Up Maven Project To Run Our First Selenium Based Chrome Test
There are a few prerequisites that need to be taken care of before running your first selenium test:
- Java – JDK/JRE
- Eclipse or Intellij IDE
- Maven
To avoid downloading any dependency, it is a good practice to create a maven project which allows you to directly add all dependencies in a pom.xml file.
Now since we have downloaded the chromedriver, we just need to add two dependencies in our pom file.
1. Selenium Dependency
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
</dependency>
2. TestNG Dependency
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>6.14.3</version>
<scope>test</scope>
</dependency>
For example, let’s try to launch a pCloudy login page via Google Search.
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Test;
public class Blog {
public static WebDriver driver;
@BeforeTest
public void setUp() {
//setting path of chromedriver.exe
System.setProperty("webdriver.chrome.driver", "C://selenium-java-project//ChromeDriver.exe");
//to launch the chrome browser window
driver = new ChromeDriver();
//maximize the browser window
driver.manage().window().maximize();
}
@Test
public void loginPage() {
driver.get("https://www.google.com/");
WebElement searchField = driver.findElement(By.name("q"));
searchField.sendKeys("pcloudy");
searchField.sendKeys(Keys.ENTER);
WebElement pcloudyLink = driver.findElement(By.xpath("//a[@class='B1uW2d ellip PZPZlf']"));
pcloudyLink.click();
WebElement loginPage = driver.findElement(By.xpath("//*[text()='Login']"));
loginPage.click();
}
@AfterTest
public void tearDown() {
driver.quit();
}
}Code Walkthrough:
In the above example, we have demonstrated a TestNG framework where we have used BeforeTest annotation to launch and maximize the browser before the actual test begins. To launch the browser, we have used the setProperty() method to specify the location of the chromedriver executable file that we downloaded according to the chrome version installed in the system. The next command is the primary command that launches the web browser(syntax explained above). In the main test method, we have Google searched the pCloudy keyword and have directed to the pCloudy login page. And at the end, we have used AfterTest annotation to quit the chrome browser once the test method execution gets completed.
Important Note: Instead of specifying the chromedriver path in every selenium project using setProperty() method, we can also save the chromedriver path in environment variables.
Download a Free Poster that highlights the most commonly used Selenium Chromedriver Operations.
Use Of ChromeOptions Class
ChromeOptions class provides some advanced arguments to manipulate selenium chromedriver properties. This class can also be used in conjunction with Desired Capabilities. Below are the lists of operations that are commonly used with ChromeOptions class:
- Start-maximized: Opens chrome browser in maximized mode
- Headless: Launch chrome in headless mode i.e. without GUI
- Incognito: Launch chrome browser in incognito mode
- Version: Displays/print chrome browser version
- Disable -extensions: Disable existing chrome extensions
- Disable-popup-blocking: Disable pop-ups being displayed on chrome
General syntax to declare ChromeOptions class:
ChromeOptions options = new ChromeOptions();
options.addArguments("start-maximized");
ChromeDriver driver = new ChromeDriver(options);
Now since we have understood the basic usage of ChromeOptions class, lets try to understand this better with some above defined operations:
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Test;
public class Blog {
public static WebDriver driver;
@BeforeTest
public void setUp() {
System.setProperty("webdriver.chrome.driver", "C://Selenium-java//chromedriver.exe");
ChromeOptions options = new ChromeOptions();
options.addArguments("incognito");
options.addArguments("start-maximized");
// to launch the chrome browser window
driver = new ChromeDriver(options);
}
@Test
public void loginPage() {
driver.get("https://www.google.com/");
WebElement searchField = driver.findElement(By.name("q"));
searchField.sendKeys("pcloudy");
searchField.sendKeys(Keys.ENTER);
WebElement pcloudyLink = driver.findElement(By.xpath("//a[@class='B1uW2d ellip PZPZlf']"));
pcloudyLink.click();
WebElement loginPage = driver.findElement(By.xpath("//*[text()='Login']"));
loginPage.click();
}
@AfterTest
public void tearDown() {
driver.quit();
}
}Code Walkthrough:
Here we have used the same test method as taken in the previous example. The only difference that we have initiated here is the use of ChromeOptions class. With the above example, we are running our test script in incognito mode with a maximized browser window. The operations that we have declared i.e. incognito and start-maximized are added arguments to the ChromeOptions object. The ChromeOptions object is then passed in the default constructor of ChromeDriver.
Here is a list of a few other advanced methods provided by ChromeOptions Class to setup the selenium ChromeDriver properties, let’s have a quick look at those as well:
1. To add a new extension:
Syntax-
options.addExtensions(New File( < path of crx > ));This method is to add an extension to the chrome browser while running your automation test. All extensions are stored in the system with the .crx extension.
2. To add a new binary path:
Syntax:
options.setBinary(new File( < path of binary file > ));This method is used to specify the binary file path. The binary file path can be of chrome binary or any other binary being used in automated tests.
3. To accept untrusted certificate:
Syntax:
options.setAcceptInsecureCerts(true);This method allows the chrome browser to accept insecure website certificates.
Manage Chrome Binary with WebDriverManager
As discussed above, we always have to download relevant compatible chromedriver versions to run our automated scripts on the chrome browser. In a case where your chrome browser gets updated to a newer version, then downloading the new compatible chromedriver would be mandatory. These steps become cumbersome as the chrome versions keep on updating.
To overcome this phase, we have another open-source project named “WebDriverManager” that automates the management of different browser drivers.
Importing WebDriverManager in our project avoids the explicit downloading of browser drivers and thus avoids the use of setProperty() method to specify the browser driver path.
To import WebDriverManager in your maven-selenium project, you need to add it’s maven dependency in pom.xml file:
<dependency>
<groupId>io.github.bonigarcia</groupId>
<artifactId>webdrivermanager</artifactId>
<version>4.3.1</version>
<scope>test</scope>
</dependency>
Now since we have added WebDriverManager maven dependency, let’s look at the general syntax that is being used to instantiate a browser using WebDriverManager in Selenium.
WebDriverManager.chromedriver().setup();With the above syntax, WebDriverManager does the magic for you:
- It checks the browser version installed in your machine (e.g. Chrome, Firefox).
- It matches the version of the driver (e.g. chromedriver, geckodriver).
- If an unknown version is found, it uses the latest version of the driver. It downloads the driver if it is not present on the WebDriverManager cache (~/.cache/selenium by default).
- It exports the Selenium required WebDriver Java environment variables.
Let’s have a look at a practical example using WebDriverManager:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Test;
import io.github.bonigarcia.wdm.WebDriverManager;
public class Blog {
public static WebDriver driver;
@BeforeTest
public void setUp() {
WebDriverManager.chromedriver().setup();
driver = new ChromeDriver();
}
@Test
public void loginPage() {
driver.get("https://www.google.com/");
System.out.println(driver.getTitle());
}
@AfterTest
public void tearDown() {
driver.quit();
}
}Console Output:
For more details on WebDriverManager, please have a look at its official GitHub repository.
Conclusion
Google Chrome is known to be one of the most popular browsers in the market, and hence the need to automate the browser testing of your web app on the Chrome browser becomes absolutely crucial. Thankfully, using the ChromeDriver we can access the browser with ease to perform the selenium test automation. While this blog is aimed at giving your a basic understanding of the Chromedriver and its functions, we hope that you will explore it even further and broaden its use in automation testing. Here is an additional resource that you might find helpful when exploring the world of automation testing. Feel free to download it and share it with your colleagues and friends.
Automate with Selenium
Automate your web app testing by running your selenium scripts on multiple real desktop browsers with ease.




 January 21, 2024
January 21, 2024
 December 22, 2023
December 22, 2023




