Introduction
In the current digital scenario, technological evolution is inevitable, and businesses need to be constantly updated with the new technological changes that are taking place. The sustainability of any business is its ability to deliver products or services that solve user problems and provide an amazing user experience. To maintain the quality and ensure efficiency in the service, one must engage in standardized software testing to check if the actual outcome meets the envisioned one. Cross Browser testing is considered an indispensable part of the app development life cycle to achieve these results. It makes sure that your business web application is widely accepted on all kinds of web browsers. It guarantees a better user experience no matter which browser your users use to view your website or web apps.
Let’s talk more about how cross-browser testing can ensure better user experience of your web applications, but before that, we should understand the basics of cross browser testing and why cross browser testing is important?
What is Cross Browser testing?
In simple terms, it is a method of testing the quality of your web applications to check whether they work perfectly on different web browsers or not. The testing verifies various aspects of the website, like its design, functionality, usability, and readability. Cross browser testing ensures developers and testers that the website or web app developed is compatible with different devices and OS versions commonly used by the user. The factors like screen size, screen resolution, Operation System Versions, Browser Versions, etc., keep changing. So, cross-browser testing becomes necessary to handle these changes and understand these diversities to provide a promising user experience despite the dynamic device fragmentation. The ultimate aim is to remove any discrepancies in the Website’s user interface and maintain its browser compatibility.
Why is it needed?
In the past, it was all simple when there were only a few browsers to use the internet on desktops; developers made quarterly changes to the code, and manual testing seemed easy with the waterfall methodology. Now, times have changed and there are numerous devices in the market. Devices such as desktops, smartphones, tablets, laptops, and way too many browsers with different variations in the market. In the current situation, using agile methodology, developers continuously integrate the changes on an hourly or daily basis. Even the rise of browser compatibility testing tools has eased the process and given a hand to the team to build a robust product.
Many business customers who own cross browser applications demand cross browser testing services. Inevitably, each browser responds differently to code changes making it risky. There is a possibility that any of the browser-OS-Device combinations might fail to respond to the changes. Since every browser renders HTML, CSS, JS differently, it becomes a challenge. Also, it is unrealistic to test so many browsers, but this cannot change the importance of efficient user experience. Every website design might not necessarily look the same, but developers can create and implement a responsive website design to accommodate the website features. That is why Cross browser testing is crucial to the business to manage these situations well.
When to start Cross browser testing?
Every organization has different testing needs and timelines. The sooner you implement testing in the initial stages, there will be fewer errors from the beginning resulting in lesser redundancies later. So, when the first page of the web application is undergoing early-stage development, it is the best time to begin cross browser testing. Is it too early to test in the very initial phase of software development? It might be too early and require more effort, but it will ease things as it progresses to later stages. So, starting earlier is always an advantage when it comes to testing.
It is entirely your decision whether you want to test manually or use automation. At an early stage, you can implement manual exploratory testing. As it progresses, you can automate the cross browser testing for regression and functional testing to broaden the scope of testing, inspect elements, and identify bugs.
No matter how you test or which browser compatibility testing tool you use, nothing should deviate from the aim of making the website and web apps look work perfectly. You must ensure that it performs well across multiple browsers as well.

How to perform cross browser testing?
Things to keep in mind before beginning to test are-
Firstly, decide how many and which browsers you want to test depending on the concentration of your user base. Google Analytics can help with the user data, but it does not cover the whole user traffic.
Secondly, choose whether you want to build an in-house device lab or test on the cloud? Whether to test on real devices or emulators? Owning a device lab can be expensive, and the cost depends on how many devices you want to invest in; it excludes the cost of replacement and buying new devices to keep up with the current market trends. Testing on real devices is always recommended, as it captures the real user actions and device response.
Thirdly, investing in cross-browser testing tools can be a great move, as you can save costs and explore speed, features, and the range of devices in a single platform.
Fourth, parallel testing on automated cross-browser compatibility testing tools enables multiple test executions parallelly, covering a maximum number of tests in very little time.
Finally, exploring features like live testing, browser screenshot comparative analysis, etc, also saves time and effort for the DevOps team. It gives them enough room to focus on building a quality product.
Here is a helpful poster that provides the tips to improve the User-Experience on your Websites or Web Apps.
Role of Cross browser testing in Improving the user experience
- Convenient and Accessible:
A convenient and accessible website is the measure of customer satisfaction. It can lead to a better rank on the Google Search Engine as well. If a customer is facing difficulty navigating through the website smoothly, he will soon leave the website. CSS Gradient and CSS Opacity are inseparable aspects of UI/UX design which form the foundation of how design impacts the attention and focus of the user, consequently affecting the website usability. There is no point in offering a top-notch website but horrible CSS Gradients and Opacity that behaviorally vary from browser to browser. Although CSS Opacity is maintained across browsers, it might be incompatible with legacy browsers like IE or older. Also, by channelizing the power of simple native functions of CSS Gradients, the designers guarantee faster site loading without compromising on the resolution and clarity of the website. - Smartphone Compatible:
Different smartphones have different Operating Systems. Even third-party browsers like Mozilla, Chrome, Opera, etc, behave differently on Android and iOS. No matter which browser you access the browser with, the goal should be that it should be compatible with all of them. So that it can be accessible to a wide range of customers and also keep a check on the bounce rate. Cross browser testing helps in maintaining the operational capacity and accessibility of your website on devices like desktop, mobile, or tablets.
- Better Call to Action:
A website is like a door to a shop from where the journey of purchasing starts. So, the face of a website should be one that attracts the customers to finally click on the Call-to-Action button for further interactions. The focus here is how uniquely the Call-to-action button is designed and placed on the website so that a customer knows where to click to transact. Also, to make sure that the functionality of your website’s CTA button has been tested across browsers and OS environments, end-to-end testing is needed.
- Easy Navigation:
No user wants to get lost in the process of using the website. Navigation of the website should be easy and presentable. Even Google considers this aspect while showing the search results based on how well the content is placed on the website. Your website is the only spot where the user will purchase or fill up a form or perform any action on the website. And while performing these tasks it should not look like the user has an impossible task at hand rather it should be the easiest thing to do. Any technical glitch in the navigation of the website would be a loss for the business. Inconsistent navigation is a mobile browser compatibility issue that can be solved by resolving issues that arise from browser compatibility testing.
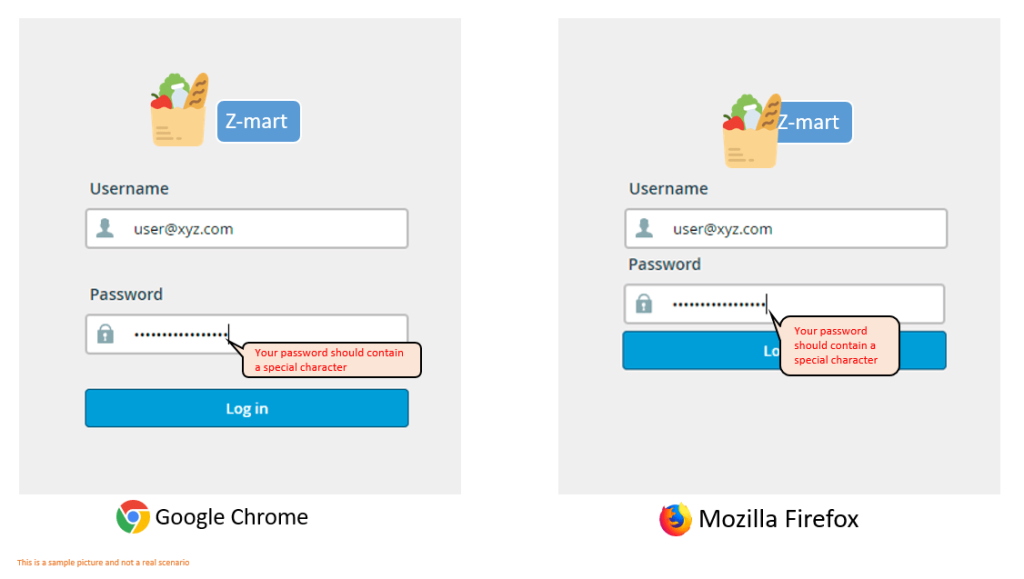
- Browser Compatible Login forms:
Every business aims to convert its visitors into customers. The login forms are used to register the customers on their website. Any discrepancy in the login form, like overlapping of notifications on the CTA button or hovering over the field title, is not a good design practice. It is indicated in the image below in the case of two browsers, Chrome and Safari. So cross browser testing in this case, is necessary.

- Date/Time Fields:
These are used in many cases like profile creation, registration, calendar-based forms, etc. For any discrepancies in this case, a cross browser testing tool would serve the purpose and apply fixes.
- User-Centered Design and Browser Sync up:
Cross-browser compatibility testing helps provide a better user experience while following the best UX design methods. Many user-centered designs can be ingrained in the website for a better user experience; if they do not support the user’s default browser, every effort will go in vain.
- Website Template compatibility:
Many websites are built on website builders like WordPress that do not require any coding and provide endless templates to use. However, some website templates are not browser compatible and require the developer’s intervention. The incompatible templates can create issues in some functions like sliders, toggles, etc. So, these templates have to go through extensive cross browser testing before being presented to the end-user.
- Image compatibility:
Every browser rendering engine has a unique way of working. Sometimes the images on the website break because the data processing rate of every engine has a different pace. It can happen even due to an incompatible plug-in and can disturb the UX of the website resulting in a poor experience.
- Variable Fonts compatibility:
In modern web development, developers use various fonts, unlike in earlier times when there were many design limitations. Typography is a vital aspect of a web design that is not supported by legacy browsers like Internet Explorer. Heavy or modern fonts can lead to a slower load time that can further cause severe damage to the Google Search Engine Ranking of the website. Cross browser testing tools like pCloudy supports cross browser testing on the cloud. It checks website responsiveness testing, allows you to take screenshots, and provides various analytical charts to keep track of the performance of the web apps of websites. It also offers a selenium grid to perform automated, real-time live interactive testing.
Best Practices for Cross-Browser Testing
Cross-browser testing can be quite challenging due to the diverse range of browsers, devices, and operating systems that exist today. However, by adhering to certain best practices, developers and testers can ensure their cross-browser testing is as effective and efficient as possible. Here are some of the best practices that should be followed:
Prioritize Browsers: Since it’s impossible to test on every single browser, it is essential to prioritize. Understand your user base and identify which browsers they use the most. Tools like Google Analytics can provide insights into the most commonly used browsers among your audience. Make sure to focus your testing efforts on these browsers first.
Consider Mobile Browsers: With the increasing use of mobile devices for browsing the web, it’s crucial to include mobile browsers in your testing strategy. A website or web application might behave differently on a mobile browser due to factors like screen size, touch interfaces, and mobile-specific features.
Automate Repetitive Tasks: Automated testing can save a lot of time and effort, especially for repetitive tasks. Consider using automation tools to conduct tests that need to be performed multiple times, such as regression tests. However, remember that automation is not a substitute for manual testing. Complex tasks and tests that require a user’s perspective should still be performed manually.
Use Emulators and Real Devices: While emulators and simulators can be helpful for early-stage testing, they may not accurately reflect a real user’s experience. Make sure to perform tests on real devices as well, especially for critical functionalities.
Stay Updated with Latest Browser Versions: Browsers are regularly updated to improve performance, fix bugs, and add new features. Hence, it is crucial to stay updated with the latest versions of the browsers you are testing on.
Follow Progressive Enhancement: This is a strategy in web design that emphasizes core webpage content first. This helps to make your website broadly accessible across a wide range of browsers, including older versions and browsers with certain features disabled.
Use Cross-Browser Testing Tools: There are various tools available, like Selenium and pCloudy, that can help streamline the cross-browser testing process. These tools offer features like testing on multiple browsers simultaneously, cloud-based testing, automated testing, and more.
By incorporating these best practices into your cross-browser testing strategy, you can ensure that your website or web application offers a consistent and high-quality user experience across various browsers and devices. Remember, cross-browser testing is not just about making sure your website works on all browsers; it’s about providing the best possible user experience to all users, regardless of their browser choice.
Conclusion
Every organization is striving hard to be the best in the market by providing products of supreme quality. Cross-browser testing supports them by ensuring that the desired standard is maintained and the user gets the most efficient and user-friendly platform. More importantly, testing should be performed by both testers and developers to keep the UX quality intact. Various cross browser testing tools and platforms like pCloudy have made it easy to achieve a better user experience with cross browser testing, cost-effectively. Happy Testing!



 June 24, 2024
June 24, 2024
 December 08, 2023
December 08, 2023




