Introduction:
If you are an automation engineer working with the Selenium framework, mastering the art of locating web elements is a vital skill. This guide is here to inform and guide you on the different locator strategies available in Selenium, ensuring that you can identify HTML elements with precision. Whatever your choice of locator strategy, understanding how Selenium supports these methods is essential for creating robust automated tests.
What are Locators in Selenium?

Before I explain what Selenium Locators are, we must understand what Selenium does. To simplify it all, Selenium automates browsers. It is mostly used for automating web apps for testing purposes. However, there are many more uses beyond testing.
With this understanding, locators in Selenium serve as a fundamental component and their significance cannot be overlooked. Locators provide a method to locate and interact with various components on a webpage. At the heart of these interactions lies the locator strategy. This is a systematic approach used to identify and target specific elements within the HTML DOM.
As an automation engineer, whether you’re checking the state of a checkbox or inputting data into a form field, the ability to pinpoint these elements accurately is crucial. Ultimately, the effectiveness of Selenium locators will depend on the locator strategy you choose to work with. The strategy can make the difference between a resilient test and one that is prone to fail.
An Autonomous Bot to Test your Apps
Different Types of Locators in Selenium
Here are the different types of locators in Selenium:
● ID Locator
The ID locator in Selenium is one of the most straightforward methods. Just as the name suggests, it uses the ID attribute to locate a HTML element. Typically, the ID attribute should be unique within the page. As such, the ID locator remains one of the simplest yet effective strategies when locating elements.

● Name Locator
When the id of an element is not available or when locating multiple elements sharing the same name attribute is necessary, the name locator becomes a better strategy. One ideal use case of this method is when you need to perform an operation on several elements that share the same name.
● Class Name Locator
Another effective locator in Selenium is the class name locator. This method is ideal when locating an element or multiple elements that share the same class attribute. Class name locators are mostly used to locate and perform operations such as validation on groups of elements at once.
● Tag Name Locator
The tag name locator works based on a given tag name for the different elements you want to work with. This method is particularly useful when you need to interact with a list of similar items, such as all the input tags or all the links within a document.
● Link Text Locator
Some operations may require locating hyperlinks. That is where the link text locator comes in. This locator targets the exact text used in the hyperlink. The link text locator is best used for enabling actions such as navigation or verification. This method is particularly efficient when dealing with pages that contain multiple links, as it can pinpoint the exact link you’re interested in.
● Partial Link Text Locator
Sometimes, links may contain lengthy or dynamic text. In such cases, using the link text locator is impractical. For example, you may have noticed how verification links are lengthy and are often dynamic, but always start from the same point. When working with such links, the partial link text locator is best as it can identify links that share a common starting point.
● CSS Selector Locator
If you are better when working with CSS, the CSS selector locators are ideal for you. Basically, they use cascading style sheets to locate the element within the page. The approach is versatile, and powerful as it allows fine-grained control over the selection of elements.
● XPath Locator
Lastly, XPath locators leverage XML expression syntax to navigate through the HTML DOM. They start from the root node and traverse down to the element of interest. This approach is best when working with elements with complex hierarchical relationships.
How to Use Selenium Locators
Now that we have reviewed the different types of Selenium locators, we will proceed to show the basics of how to use locators. For each locator strategy, we will have a simple syntax to explain how to use it in real-life scenarios. In these examples, we will be using https://example.com as a sample page.
How to Locate Elements by ID
As identified earlier, the ID locator is perhaps the simplest and most effective way to locate elements. Many automation engineers favor this method for its simplicity and speed in locating the desired element within a webpage.
Here is a simple syntax showing how to locate elements by ID:
from selenium import webdriver driver = webdriver.Chrome() driver.get(“https://example.com”) element = driver.find_element_by_id(“element_id”) print(“Element Text:”, element.text) driver.quit() |
How to Locate Elements by Class
In the same way, you can locate elements with the class attribute. Generally, this method comes into play when you need to handle elements that share a common styling or functional class. As such, it allows you to apply actions to them collectively.
Here is a simple example of how to locate elements by class:
from selenium import webdriver driver = webdriver.Chrome() driver.get(“https://example.com”) element = driver.find_element_by_class_name(“element_class”) print(“Element Text:”, element.text) driver.quit() |
How to Locate Elements by XPath
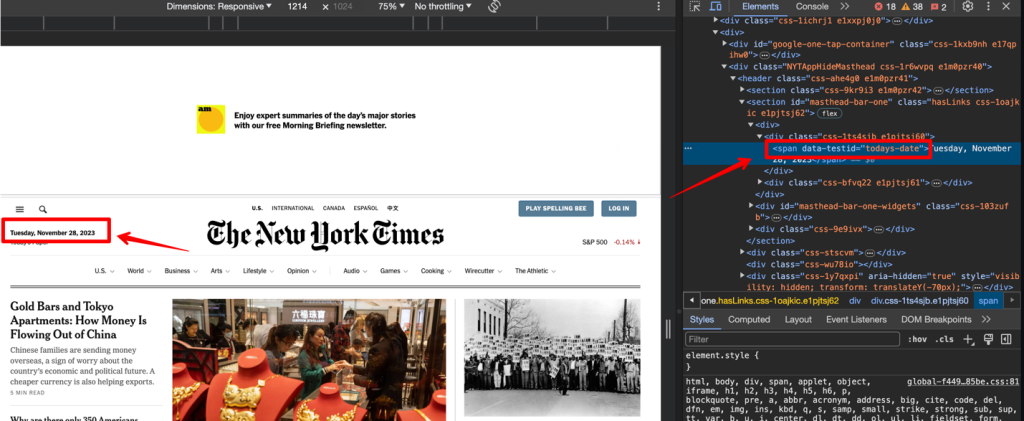
As already mentioned, locating elements by XPath remains a powerful and versatile approach. Through the Elements tab in developer tools, you can craft specific XPath expressions to target elements that might be challenging to select with other locators.
Here is the syntax:
from selenium import webdriver driver = webdriver.Chrome() driver.get(“https://example.com”) element = driver.find_element_by_xpath(“//xpath_expression”) print(“Element Text:”, element.text) driver.quit() |
How to Locate Elements by Name
This method is particularly useful when dealing with forms. Generally, it is an unwritten rule that developers have to set a unique name. This method scans the DOM structure, seeking an element with the specified name attributes, and returns the first element present that matches the criteria.
Here is an example:
from selenium import webdriver driver = webdriver.Chrome() driver.get(“https://example.com“) element = driver.find_element_by_name(“element_name”) print(“Element Text:”, element.text) driver.quit() |
Locate Elements by Partial Link Text
Locating elements based on a partial link allows for the flexible identification of hyperlinks by matching a substring of the link text. Basically, you can locate a link if you have only the first part.
In the example below, we assume that the first part of the link is https://example.com. In that case, the code below will click on any element with a link that begins with https://example.com.
from selenium import webdriver driver = webdriver.Chrome() driver.get(“https://example.com”) element = driver.find_element_by_partial_link_text(“Partial Link Text”) element.click() driver.quit()
|
Locate Elements by Link Text
Unlike partial link text, the link text locator requires an exact match with the visible text of the hyperlink. This method is straightforward and highly readable, making it a good choice for elements with unique link texts.
Here is an example:
from selenium import webdriver driver = webdriver.Chrome() driver.get(“https://example.com”) element = driver.find_element_by_link_text(“Exact Link Text”) element.click() driver.quit() |
Locate Elements by tagName
This locator is useful for grouping similar types of elements, such as all input fields or buttons.
Below is an example:
from selenium import webdriver driver = webdriver.Chrome() driver.get(“https://example.com”) element = driver.find_element_by_tag_name(“tag_name”) print(“Element Text:”, element.text) driver.quit() |
How to Locate Multiple Elements
Selenium provides locator strategies that can return not just a single element but a collection of elements matching a specific criterion. As such, you can perform several operations simultaneously by using a locator strategy that returns a group of elements based on your criteria.
If you want to locate multiple elements by class name, here is an example:
from selenium import webdriver driver = webdriver.Chrome() driver.get(“https://example.com”) elements = driver.find_elements_by_class_name(“element_class”) for element in elements: print(“Element Text:”, element.text) driver.quit() |
Alternatively, you can also locate multiple elements by tag name as shown below:
from selenium import webdriver driver = webdriver.Chrome() driver.get(“https://example.com”) elements = driver.find_elements_by_tag_name(“tag_name”) for element in elements: print(“Element Text:”, element.text) driver.quit() |
If you intend to locate multiple elements by Xpath, below is an example:
from selenium import webdriver driver = webdriver.Chrome() driver.get(“https://example.com”) elements = driver.find_elements_by_xpath(“//xpath_expression”) for element in elements: print(“Element Text:”, element.text) driver.quit() |
Wrapping Up
To that end, we can all agree that Selenium locators are indispensable when it comes to web automation. These locators are the backbone of Selenium, enabling it to interact with web elements. Through the use of the different locator strategies identified in this complete guide to Selenium Locators, automation engineers can make robust and reliable automation tools.


 January 21, 2024
January 21, 2024
 December 22, 2023
December 22, 2023




