Did you know that there are nearly 1.8 million apps listed on the App Store for users to explore and make use of? And nearly 10% of these iOS apps are classified into business apps securing second place leaving games at the top with 21%. With many businesses, game developers, eCommerce ventures, fashion industries, etc, striving to venture out into the digital space; the need for high-quality iOS apps has become a necessity in today’s day and age. The power of developing an iOS app that is successful and purposeful gives you an option to interact with the customers directly. iOS app development is the way forward for many that want to tap into the millions of users that avail of its services on Apple devices. Mobile app marketing is setting the tone for a new way of advertising that companies are leveraging to level the playing field. While social media marketing and digital advertising seem to be gaining momentum, reaching audiences through app marketing seems to be taking shape as well. The future of mobile app marketing makes it all the more important for developers to ace the skill of app development to get ahead in the game.
iOS App Development
The high demand for mobile apps has raised the standard of iOS app development. The need for designing apps that look sleek and perform fast has always been a daunting goal of many iOS app developers. When building an iOS app, it is important to not just create apps that look good but also build them to ensure smooth functionality in fulfilling the requirements. The stringent app guidelines and the rigorous quality checks that are set by Apple makes it all the more difficult for developers to develop iOS apps that make the cut and become App Store worthy. Hence, It is crucial to assess the performance of the iOS app at every stage of the development process. The response time of the app and the speed at which it functions are a few other vital components that play an important role in qualifying to be listed on the App Store. Providing a practical application-based solution for the requirements of the stakeholders is more important now than ever before due to the changing environment.
Here are a few iOS app development tips that are trialed and tested to be beneficial when developing high performing iOS apps.
-
- Planning and Market Research
Before you jump straight into writing the code for the app, it is advisable to understand the requirements thoroughly to chart out a plan for app development. Performing an extensive market research to ideate a unique offering to the customers’ needs is sure to save you a lot of time that you may have spent reworking a plan if you were unprepared. Conducting a thorough app research about the requirements at hand will equip you to not only build an app that meets the needs but also will help you avert duplication of any sort.
Plan your app well, think about the target audience, chart out the requirements and ask all the questions needed before you initiate the iOS app development.
-
- Stick to a Simple Design
The mind of a developer generally wanders off to different tangents to build an app that overachieves the requirements. While most of the thought processes would be directed at adding additional features to the solution; most times these additional features become additional baggage of complexity to a simple solution. This in turn leaves the users confused of its usability and functionality. Designing a seamless UX/UI that speaks simplicity enables users to get around the app comfortably for its utility. Designing an app that addresses the key problem area tends to attract growth organically. The mantra is to take a simplistic approach to address the requirements of the app users and not complicate things.
Designing a seamless UX/UI that speaks simplicity enables users to get around the app comfortably and use it with ease.
-
- Spend Time on the Fundamentals
Brushing up your basics often is sure to set you on the path to developing apps faster. Getting your fundamentals in place, diving into algorithms, inheritance, polymorphism, and data structures are sure to enhance the use of the software fundamentals for building applications faster in the future. Every tool that you use to develop iOS apps be it Xcode, CocoaPods, Alcatraz, etc surely have shortcuts that you can take advantage of to speed up your build time.
Taking the time to learn various commands and shortcut keys are an added advantage that will put you on the fast-lane to become proficient at iOS app development.
-
- Use Storyboard for Transitions
A storyboard is an outlandish feature that provides an overview of the apps’ user interface on a screen. The beauty of this feature is captured in its capacity to help with designing multiple controller views on a single screen. Using the storyboard would not only provide you a roadmap of your prototype but also gives you the liberty to design your transitions between the view controllers. Talking about designing the content around the app, it is fundamental for app developers to stick to the principles of depth, clarity, and deference.
Storyboarding will ensure that your users get an immersive experience as they navigate through screens and follow the instructions that are thoughtfully constructed for a seamless functionality of the app.
-
- Don’t Block Main Thread, Use Git early
Another best practice that is followed by most iOS app developers is adopting Git at an early stage. Using Git early is sure to help with your build in a significant way especially if the app that you are designing is a combined collaborative effort. Using Git early makes it easy to roll back the changes when things go south. It also allows you to view any changes that may have been made to the code by others. Also, blocking the main code by performing app development tasks on it would make the app seem unresponsive, it is best to refrain from working on the main code as the UIKit constantly runs functions like drawing, touch functionality, and input functions on it.
Hampering with the main code could become a recipe for disaster leading the app to perform poorly and attract dreadful reviews on the App Store.
-
- Swift and Objective-C
Many app developers switching to Swift for creating applications has left the iOS app development industry in a dilemma. While the use of Swift has an edge over Objective-C, it sure has its set of audience that still favor the latter. Although Swift is an easier programming language that new coders can learn and pick up without much knowledge of additional code, a majority of the iOS programming community speaks the language of Objective-C for their iOS app development needs. Swift encapsulates a ton of advantages that is beneficial to paving the future of iOS app development and builds. It is still a work in progress and is consistently evolving with the changing needs of the app industry. Learning Swift is surely an advantage considering the future of app development.
Learn new programming languages like Swift which are easier and intuitive but also make an effort to be well versed with a widely used language like Objective – C to make the best use when the need arises.
-
- Ensure Compatibility
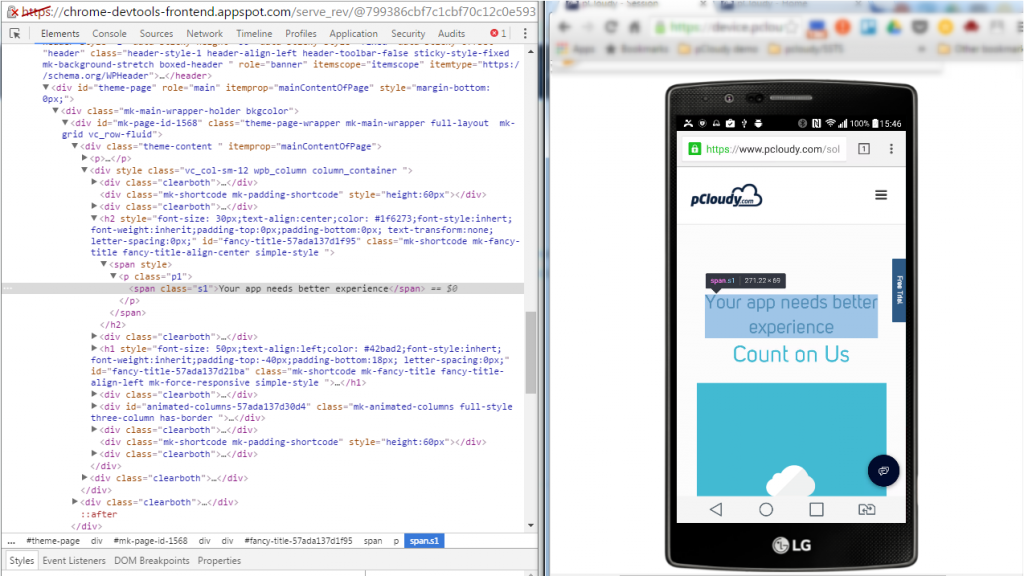
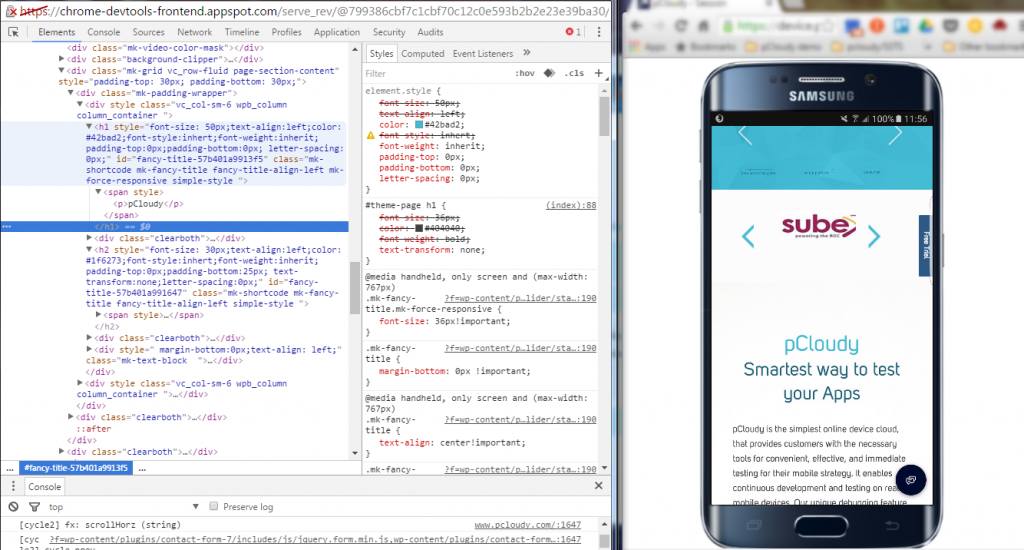
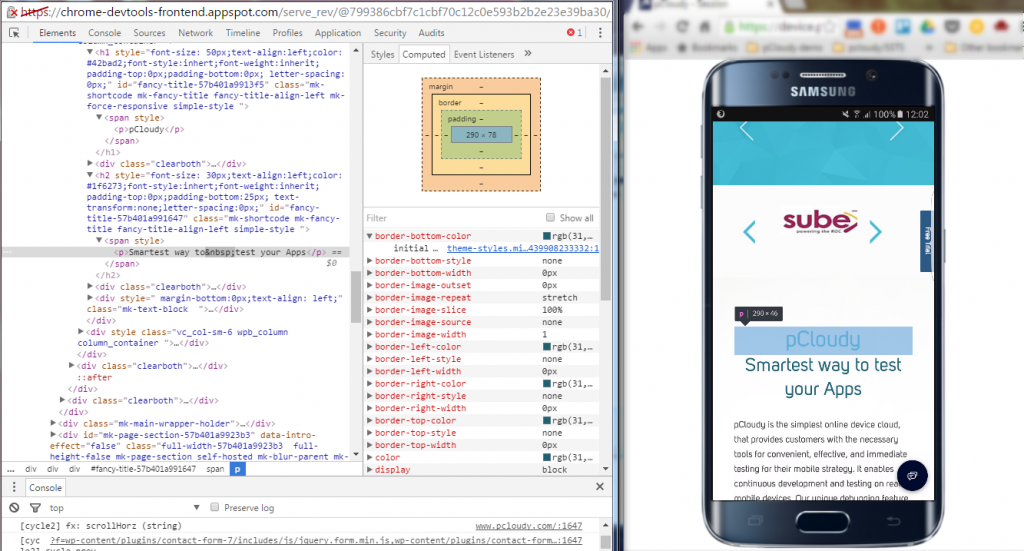
A crucial factor that you need to keep in mind while building an iOS app is its compatibility with different iOS versions. Running tests to ensure compatibility across devices on cloud-based testing platforms gives you the option to perform your tests on multiple devices running different iOS versions conveniently and effectively. It is advisable to optimize the apps to run smoothly on all iOS versions to ensure a maximum user-base.
Optimizing your app to perform well on different iOS versions is sure to fetch some brownie points to the apps’ success journey as you accommodate both the new and the old iOS versions.
-
- Streamlined interaction through Social Network Integration
One of the best features that you can include while developing and iOS app is the Social Network integration which allows you to streamline the interaction between the mobile app to the web app or the website. Developing this feature on the mobile app would surely help businesses engage with their users better through customizing their offerings to a particular geography or demography. Users would find it easy to use an app on their phone and pick up from where they left off on other devices that are in sync with the particular user account. The social network integration would allow the developers to diversify their tools for a future offering as well.
Integrating social networking platforms to the app would enable businesses to curate offerings to customers based on their interests, demographics, and geographies.
-
- Traffic Management
Prevention is better than cure. With the right tools and features in place for the app’s success, it is the responsibility of the developers to ensure that the app does not crash. Optimizing the memory usage, or timely updates to cater to the OS updates are a few of the vital elements to keep in mind. Putting systems in place for the app to function smoothly even when marketing efforts direct traffic toward the app should keep it going with a hassle. The last thing you want is for the app to crash during these promotional campaigns or marketing events.
Make sure that your app is optimized to handle the traffic during any promotional events or marketing campaigns, because an app that crashes during a sale is no good at all.
-
- Thorough Testing
The App is only as good as its functionality and performance. Assessing the app’s performance by conducting several tests multiple times will ensure a successful launch/release. Making sure that the iOS app achieves the requirements on different devices will secure a pivotal standing in the market gaps that it fills. Since Apple performs a much more rigorous assessment on the app as compared to the Google Play store, it is advisable to perform continuous testing at every stage of the iOS app development to monitor its functionality and make changes accordingly.
Testing for functionality, UI, compatibility, security, etc in different environments and devices running different iOS versions will ensure high quality and ROI on its release.
Apps when done right are sure to be on the path to success. However, in order to design an app that is successful, you will need to constantly plan, develop, integrate and test rigorously using continuous testing methods to save time on releasing the app at the earliest. App development can be a tedious task at first, however, with the right mindset, tools, and tricks up your sleeve you are sure to make it an enjoyable one. A pro tip would be to explore cloud-based continuous testing platforms like pCloudy for testing your iOS app on different devices before you submit it to the App Store for review. Ensuring that the iOS app that you built goes through a continuous testing process will ensure a quicker debugging and faster release cycle. We hope this was beneficial and wish you the best on your iOS app development journeys.