Table of Contents
ToggleTypes of Mobile Apps
This is an era of smartphones and mobile apps and thousands of apps are launched in different app stores every day. With the increasing competition, the companies are focusing more on the decisions regarding what type of apps they need to build that will serve their user market.
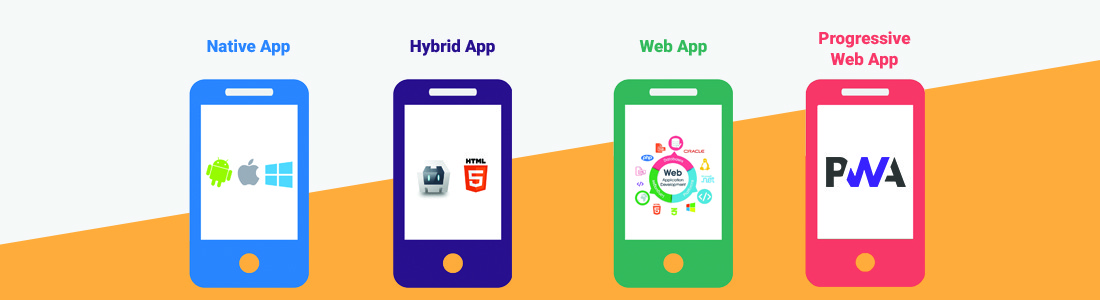
Generally, the mobile apps are classified into four categories – native, Hybrid, Web and Progressive Web apps, each serving its own purpose. There is a new category of mobile apps which we will discuss in this blog. Let us understand more about them one by one.
Native Apps:
Native mobile apps are exclusively built for a specific type of Operating system. They are called
native because they are native to a particular device or platform. Apps built on one type of operating system cannot be used on another OS. In other words, Android apps can’t be used on the iPhone. They use the development tools and language that the respective platform supports (e.g., Xcode and Objective-C with iOS, Eclipse, and Java with Android. It provides full access to all device controls like contacts, camera, sensors, etc. The native apps ensure high performance and great user experience as the developers use the native device UI. Native apps can be accessed via respective app stores eg- Android apps on Google Play Stores, iOS apps on App Store, etc.
Advantages of native apps:
1. Natives are very fast.
2. Easily distributed in google apple app stores.
3. More interactive and intuitive.
4. Easily interact with any feature of the phone.
Disadvantages of native apps:
1. Built for a single platform
2. Languages like swift and java used to build these types of apps are hard to learn.
3. Expensive to develop.
4. hard to maintain.
Want to test your Mobile App?
Join pCloudy Platform!
Signup for Free
Examples of Native Apps:

Mobile native apps are built using the native device operating system APIs and SDKs. These are coded using a platform specific language like Objective C for iOS, Java for Android, and C# for Windows phone. One can use the standard GUI components that are part of the platform SDK, easily creating a look and feel that is native to the OS and straightforward.
These apps can access all the device hardware including the various sensors and peripherals if any. These apps are quite fast since the executable is compiled for the specific OS and are run directly on the OS. These come with their development environments including various simulators and infrastructure to do actual device testing.
Mobile Web Apps
These are the web applications to deliver web pages on web browsers running on mobile devices. These are web-based mobile apps that do not get installed on your handheld mobile device and are run on web-hosted servers. Mobile web apps typically use HTML, CSS, Javascript, JQuery web technologies. They cannot access all features of native device functionality(camera, calendar, geolocation, etc.).
Advantages of web apps:
1. Reduced business cost.
2. No installation needed.
3. Better reach as it can be accessed from anywhere.
4. Always up-to-date.
Disadvantages of web apps:
1. Dependent on internet speed.
2. Interface not that sophisticated.
3. Take a longer time to develop.
4. Security risk.
Examples of Mobile Web Apps:

Want to test your Mobile App?
Join pCloudy Platform!
Signup for Free
The Architecture of Mobile Web Apps:
Mobile web apps are designed to run on a mobile web browser. They are built using multiplatform web technologies like HTML5, CSS, and JavaScript. HTML5 is the most popular and promising technology for ’Write Once Run Anywhere’. Almost all mobile web browsers running on high-end mobile devices support HTML5 to a large extent, and all are trying to achieve full compliance. Thus, it is safe to consider HTML5 as the technology of choice for developing mobile web apps.
Hybrid Apps
Hybrid apps are the mixtures of native and mobile web apps. Like native apps, they live in an app store and can take advantage of the many device features available. Like web apps, they rely on HTML being rendered in a browser, with the caveat that the browser is embedded within the app. These are developed using technologies like HTML, CSS, Javascript, JQuery, Mobile Javascript frameworks, Cordova/PhoneGap etc. Like Native apps, Hybrid apps are also installed in the device and distributed through the app store. These are good for building apps that do not have a high-performance requirement but need full device access.
Advantages of hybrid apps:
1. Easy to build
2. Much cheaper than a native app
3. Single app for all platforms.
4. No browser needed
5. Can usually access device utilities using an API
6. Faster to develop than native apps.
Disadvantages of Hybrid apps:
1. Slower than native apps
2. more expensive than web apps
3. Less interactive than native apps
Examples of Hybrid Apps:

Hybrid App Architecture
Hybrid app architecture emerged in 2009 but has only become popular recently. This approach achieves the middle ground between native mobile applications and mobile web applications. While mobile web apps attempt to provide platform independence, the price one pays for this is that they do not function when the device is offline and they cannot access device hardware like the camera, Bluetooth, accelerometer, or compass. The Hybrid App approach evolved to deliver platform independence while providing access to devise hardware and offline operation. This is achieved by building apps using HTML5 pages that run in the browser (e.g. uiwebview) embedded inside a native container app. This app then provides a bridge for the HTML5 pages to access the low-level device functions. The hybrid app is packaged as a native app and thus can be distributed from the app store. They can operate offline since the HTML5 pages are typically inserted inside the app; however, a good hybrid app development framework would allow these pages to be refreshed and update the app without having to update the native app container. Just like the Web App approach, hybrid apps leverage software staff with web technology skills while limiting the need for expertise in the native mobile operating system development.
Progressive Web Apps
The term ‘progressive web apps were coined by designer Frances Berriman and Google Chrome engineer Alex Russell in 2015. Progressive web apps are like regular web pages but provide additional user functionalities like working offline, push notifications and device hardware access which was earlier only available to native mobile apps. The great thing about PWAs is that they can be accessed via app icon on the device home screen and as soon as clicked, leads to the app website. PWAs are modern technology aimed at providing a seamless mobile experience. They are ‘native app like’, get automatically updated, are served through HTTPS so are quite safe, they can run fast regardless of operating systems and device types yet providing similar user experience and are easily installable.
Examples of Progressive Web Apps:

The architecture of Progressive Web Apps:
It is required to separate static content from dynamic content for building a PWA. The sole approach to their development is Application Shell Architecture which is the base of the UI. In order to run the app in offline mode, the app shell must contain core design elements required for app development. This approach works well in case of heavy JavaScript apps with one page and with apps whose content keeps changing and but with stable navigation.
TLS –Stands for Transport Layer Security Protocol. It is the standard for secure data exchange between two apps. The website requires serving HTTPS and SSL Certificate on the server.
Advantages of Progressive web apps:
1. Low on Data. An app which takes close to 10 MBs as a native app, can be reduced to about 500KB when made a PWA.
2. PWAs gets updated like web-pages. You get the latest version when you use. No need to update them every now and then.
3. You don’t need to install them to start using. They are simple web-pages. Users choose to ‘install’ when they like it.
4. Sharing is Easy. Unlike an app, you can share a PWA with its URL
Disadvantages of progressive apps:
1. PWA experience on social media is not popular these days as more and more social media companies are making their own in-app browser.
2. Plugins can’t fetch data from Facebook and Google Apps. You need to separately login on the web too.
3. Full support is not available in default browsers of some of the manufacturer’s.
4. It cannot use the latest hardware advancements (like fingerprint scanner).
5. Key re-engagement features are limited to Android, such as add to home screen, notifications etc.
6. Traffic from Play Store cannot be directed to the mobile app. You miss significant traffic who use Play store for their primary search.
Xamarin/React native apps
These are essentially a native app built using JavaScript and React or C# in the case of Xamarin. Xamarin is a mobile development platform which supports cross-platform mobile app development. This means you done need to create a separate UI for different operating systems. Xamarin forms is a cross-platform UI tool kit that allows developers to easily create native user interface layouts that can be shared across Android and iOS phones. React native is a JavaScript framework designed for building native apps. It’s based on React, Facebook’s JavaScript library for building user interfaces targeting mobile platforms.
Advantages of Xamarin/React native apps:
1. Cross-Platform App Development
2. Native User-Interface
3. Less Number of Bugs
4. API Integration
5. Huge community and Support available
6. Shared Code Base
Disadvantages of Xamarin/React native apps:
1. Limited Access to Open Source Libraries
2. Slightly Delayed Support for the Latest Platform Updates
3. Larger App Size
4. Not Suitable for Apps with Heavy Graphics
5. Compatibility Issues with Third-Party Libraries and Tools
let’s look at the comparative analysis of the types of mobile apps
Comparison between native vs hybrid vs web apps
| NATIVE | HYBRID | WEB | |
|---|---|---|---|
| DEVELOPMENT COST | Usually higher than hybrid or web, if apps are developed for multiple platforms | Commonly low cost, but require high skills for hybrid tools | The lowest cost due to a single code base |
| PERFORMANCE | Native code has wide access to device functionality, while content, structure and visual elements are also stored in device memory ready for instant use. | Apps content is only a wrapper on the user device while most of the data should be loaded from a server. | Performance is inextricably linked due to browser work and network connection |
| DISTRIBUTION | App stores allow some of the marketing benefits (such as rankings and feature placements) while they have their own requirements and restrictions | There are no store restriction to launch, but there is also no app store benefits | |
| MONETIZATION | Both apps may content in-app purchases, ads, and app purchase itself. However, app stores take a fee (around 30%) from all purchase actions, also there is an initial fee to deploy an app in the app store | Monetization may be mostly provided via advertisements or subscriptions. | |
| TRENDS | According to Flurry analysis, users spend up to 86% of their mobile time using native or hybrid apps (still 54% if exceeding games from rating) | Only up to 14% of time users spend on mobile websites | |
| DEVICE FEATURES | Native platform code has wide access to any device APIs | Some APIs benefits are close to hybrid apps, however, there are still some that can be used of low-level features (such as gyroscope or accelerometer) | Only some of device APIs may be used (such as geolocation) |
| USER INTERFACE | Apps developed with highly familiar and original UI to native OS | Even best apps can’t give to a user fully native experience due to cross-platform UI and UX design, but meanwhile, they can achieve a fair native look | |
| CODE PORTABILITY | Commonly code for one platform can’t be used for another | Most of hybrid codebase tools can be ported to major platforms | Browser and performance is only a case |
| MAINTENANCE / UPDATE | Maintenance of app will be as much higher, as much platforms it is developed for | As far as there is only one codebase to be maintained or updated all actions are much easier and fast | |
| RECOMMENDED FOR | Applications that will be developed for single platforms, apps with wide requirements due to capabilities of hybrid or web, Anything that requires highly optimization level for stable work, apps that need best native UI or best graphics animation | Applications that need to be distributed as multi-platform, Those apps that will be developed for App Stores | Applications with limited funds, resources or terms, Apps that do not require App Stores, Developed with HTML, CSS, JavaScript etc |

Conclusion
Each type of app has its own strong and weak points and it’s up to you and your business requirement which type of app you choose. Mobile app developers and testers have to ensure that the app runs smooth and functions well.
Want to test your Mobile App?
Join pCloudy Platform!
Signup for Free
Related Articles: