It is necessary to check cross-browser compatibility to ensure that the app is working fine on all the web browsers. Sometimes when you open an app on a web browser it might not look or feel convenient and there might be some issues like image/test overlapping, navigation, alignment, etc. These issues degrade the user experience which will eventually lead to low traffic and existing user attrition. This is why cross-browser testing is an integral part of the QA process and should not be avoided.
What is Cross Browser Testing?
- Browser compatibility testing can be automated or done manually.
- In manual cross-browser testing, the testers have to test the app on multiple OS, device and browser combinations. This is why it is a time-consuming process.
- The main issues are with the UI and the main features are tested on different screen sizes to check if the look and feel are similar to what was expected.
- In automated cross-browser testing, there is a need to create the test script initially then there is minimal human supervision is required.
- Efficient automation tools will take much less time to perform the testing.
Automation for Cross Browser Testing
Automation has reduced the time and effort put into cross-browser testing by 80 percent. The only human work goes into writing the initial test script and selecting the tool. Let’s look at the reasons why we should automate cross-browser testing.
Run Multiple tests simultaneously: When it comes to regression testing and running multiple tests for an app, automated testing saves the day. So if your app is already in the market and you launch a new version then automated cross-browser testing helps you to deliver faster. When a new feature is to be launched in the app and the build is sent to the testing team, they will take some weeks to perform all types of testing. This time can be reduced to a few hours using Automation testing tools.
Improved test accuracy: Even the experienced testers can make an error while testing the app manually. Although in Automation testing the accuracy is very high and the detailed reports are recorded. Testers can review the testing process and create new Automated test with the help of those reports.
Save Time and Money: Cross-browser testing require repetitive tests and so it can be a boring and time-consuming process. These repetitive tests can be automated to save time, effort and return on investment. You just need to make sure that everything is included in the test script to avoid gray areas in the app functioning.
Better Test Coverage: The time taken to perform any web app testing is dependent on the type of feature or functionality you have to test. The length of the test affects the cross-browser testing process. For example, end to end testing can be difficult if done manually. It will take much time and effort to do so. This why automation testing can be used if you have to run the test on multiple devices with multiple browser-OS combinations.
Feasibility of Local Test Environment
There are many types of devices in the market with different screen sizes, OS versions, Browsers, etc. To create the desired test environment, you will have to have all these combinations and you will have to set up a device lab. This will take huge investments and efforts to maintain the lab. Also, there is an issue of geographically distributed teams accessing the devices. Apart from that, you will have minimum flexibility as scaling up or down will be difficult.
Advantages of Cloud-Based Cross Browser Testing
There are many Cloud-based cross-browser testing tools in the market which will help you achieve your testing goal without investing a lot. This is one of the reasons why cloud-based cross-browser testing is better than setting up a local test environment. Let’s have a look at some other advantages which will give you a reason to opt for cloud-based option.
Multiple Test Environment Support: Heterogeneity in the operating system versions, device screen sizes, browser versions makes it necessary to perform tests on many combinations of device/OS/browser. This means a lot of effort will be put in to test the functions of an app on multiple devices. This could be avoided by testing the app on a cloud-based device platform.
In the cloud-based testing platform, you will be able to select the devices of your choice and perform parallel testing on multiple devices without buying one. This will save you money and effort to put up a device lab. While running the test in parallel on multiple devices with different OS browser combination will save time, it will also increase the accuracy significantly as compared to testing the app feature manually.
All time access to resources: The testing team can access the tool at any time by just logging into the tool and selecting the devices according to the market research report on popular devices in the region. Testing can be performed at any time which means there is no foundation and this comes in handy when the deadline is near. Having all time access to the device cloud will contribute to continuous testing and ensure faster deployment.
Scalability: While handling multiple projects the team might have needed many devices at times and very few on some occasions. This means that most of the devices in your device lab might rarely be used and sometimes you might have to buy more to add in the environment. This improper management of resources can be avoided by using Cloud-based device platform. Here you can select the devices which you actually need to perform the cross-browser testing and as all the devices are virtual, there is no worry of managing the extra devices.
Collaboration: There are tools to communicate and collaborate with the team which impacts on your productivity in a good way. Test reports can be generated which are elaborate and provides all the information about the health of the app. These reports can be shared with the team online to analyze and resolve the issue.
Initial time and cost: To set up an actual device lab you will require dedicated cloud/network expertise and suitable infrastructure. On the contrary, if you use cloud-based platform for cross-browser testing then you don’t have to worry about the infrastructure and initial setup cost. Also, you will save a lot on maintenance cost and everything is preconfigured.
Comprehensive testing: To perform thorough cross-browser testing, you need a permutation and combination of mobile devices with different screen size, OS, browser, other features relevant to the app function. This will make a big hole in your pocket if you wish to buy that many devices. This is why cloud-based testing platforms are the best option.

Types of Cross Browser Functional Testing
There are three types of cross-browser functional testing, multi-browser testing, multi-version testing, and concurrent testing. Let’s get familiar with all three of them.
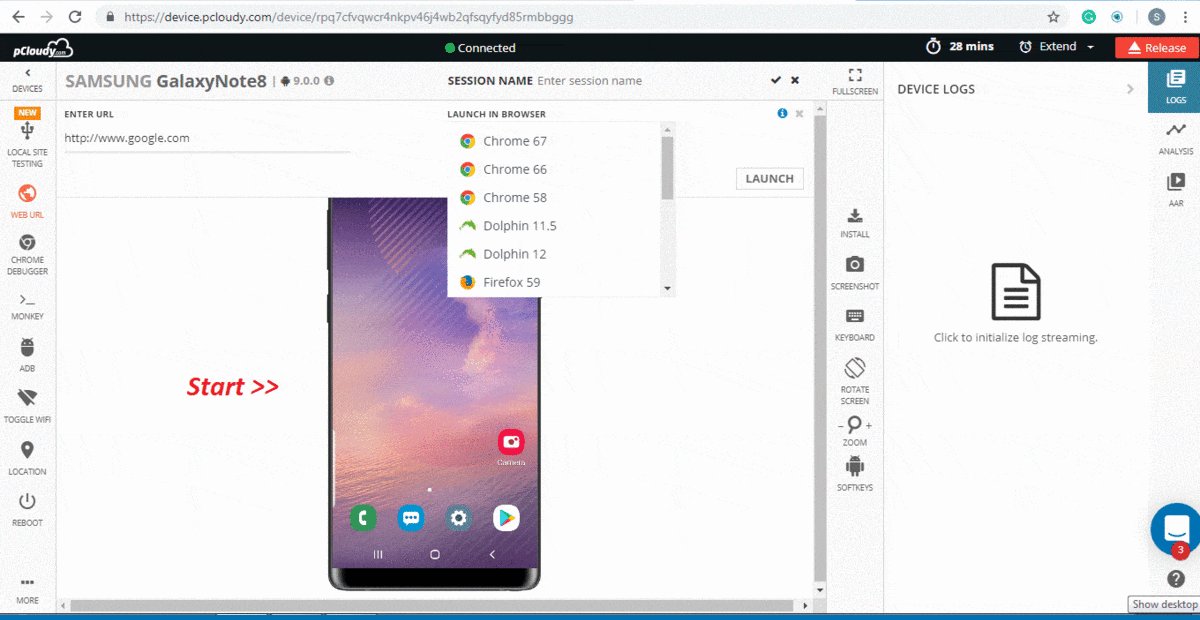
Multi-Browser Testing: The application under test is opened on different browsers like Chrome, Safari, Opera, UC Browser, etc to check if the app works consistently across all the browsers. The app feature can be tested on multiple devices of different configurations and browser combinations.
Multi-Version Testing: In this type of testing the AUT is tested with different versions of any browser to check if the functioning is smooth. So if your app supports chrome version 40.0.2214, then the app must be tested on all the versions of chrome after 40 to check the functionality. One tester can perform the task and multiple devices will be used to perform the testing.
Concurrent Testing: In this, the application under test is checked simultaneously on different web browsers. There are four variations of this testing – single browser distributed concurrent testing, multi-browser distributed concurrent testing, Multi-browser concurrent testing, and single browser and single browser concurrent testing.
Conclusion
Cross browser testing combined with cross-platform testing will ensure that the app works smoothly in any type of environment. Especially for web apps, cross-browser testing cannot be avoided. Studies have suggested that people uninstall the app after using it once if the UI is not user-friendly. Even the app ratings on App Store and Play Store are affected by the user experience, leading to a lower number of downloads. Enterprises can save a lot of money and build a good report among the users by proactively testing their app thoroughly.
Related Articles: