In the dynamic world of software development, ensuring the reliability and stability of your application is of utmost importance. Unit testing stands as a first line of defense against bugs and errors, playing a crucial role in securing the application’s robustness. Let’s delve deeper into the intriguing world of unit testing, beginning with what it is and then exploring its indispensable role in modern app development.

What is Unit testing?
Unit testing, a fundamental practice in app development, is the process of testing individual units or components of a software application. It is generally conducted during the development phase, primarily by developers, to validate that each unit of the software performs as designed.
A “unit” in this context refers to the smallest part of a software system that can be tested in isolation. It might be a function, method, procedure, or an individual module, depending on the complexity of the software. The primary goal is to validate that each unit functions correctly and meets its design specifications.
Importance of Unit Testing
Below, we delve into the importance of unit testing in the realms of web and mobile applications:
1. Early Bug Detection
Unit testing allows developers to identify bugs early in the development cycle, which not only saves time but also significantly reduces the cost of bug fixing. Early bug detection ensures that issues are nipped in the bud before they escalate to more critical stages.
2. Facilitating Changes and Refactoring
With a well-established unit testing practice, developers can make changes to the code or refactor it with confidence. Unit tests act as a safety net, helping to identify unforeseen impacts of the modifications, thus ensuring the consistency of the application.
3. Enhanced Code Quality
When developers write unit tests, it naturally leads to better code quality. Developers are more likely to write testable, modular, and maintainable code, fostering an environment of excellence in code craftsmanship.
4. Improved Developer Productivity
Unit testing can significantly improve developer productivity. Since bugs are caught early, developers spend less time debugging and more time building new features. Moreover, the immediate feedback provided by unit tests helps streamline the development process.
5. Simplified Debugging
When a unit test fails, it is much easier to identify and fix the issue, as you only need to consider the latest changes. This contrasts sharply with higher-level tests where a failure might be the result of a myriad of factors, making debugging a complex and time-consuming task.
6. Seamless Integration
Unit tests facilitate smoother integration processes. When integrating various components or modules, unit tests can quickly pinpoint issues at the unit level, making the integration process more efficient and less error-prone.
7. Robust Security
In web and mobile applications, security is paramount. Unit testing helps in identifying vulnerabilities at the code level, allowing developers to fortify the application against potential security breaches, thus safeguarding user data and privacy.
8. Customer Satisfaction
By ensuring the stability and reliability of web and mobile applications through unit testing, developers can significantly enhance customer satisfaction. A bug-free, smooth-running application is more likely to earn user trust and build a loyal customer base.
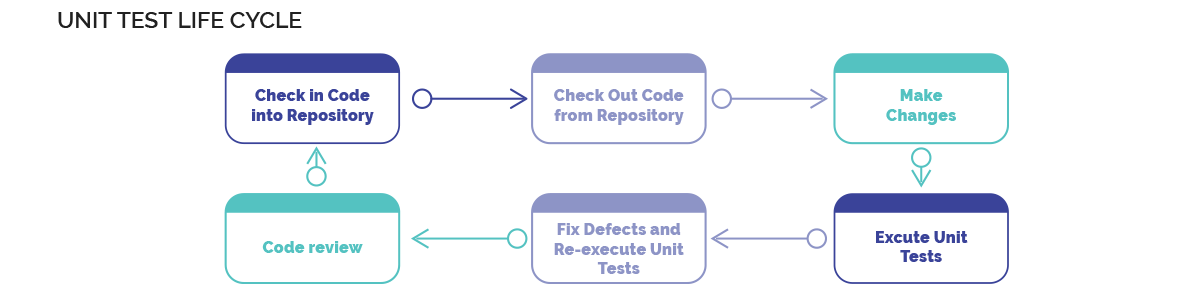
How to Perform Unit Testing
Performing unit testing is an essential practice in ensuring the robustness and reliability of your application. Whether you are working on a mobile or web application, incorporating unit testing into your development process can help you deliver a high-quality product. Here is a step-by-step guide to effectively performing unit testing on apps:
Step 1: Understanding the Codebase
Before you start with unit testing, familiarize yourself with the codebase and understand the functionalities of different units. Having a clear picture will aid in writing more effective and relevant tests.
Step 2: Setting Up the Testing Environment
Set up a separate testing environment where the unit tests will be executed. This environment should be isolated from production to avoid any unintended consequences. Utilize unit testing frameworks suitable for your programming language to streamline the process.
Step 3: Writing Unit Tests
3.1 Choose the Units to be Tested
Identify the critical components that need testing. Start with the core functionalities that form the backbone of your application.
3.2 Create Test Cases
For each unit, create test cases that cover various scenarios including edge cases. Each test case should focus on a single functionality.
3.3 Mock External Dependencies
Use mocking frameworks to simulate external dependencies, ensuring the unit is tested in isolation. This helps in pinpointing the issues more accurately.
Step 4: Executing the Tests
Run the tests using the testing framework. Ensure to cover different cases including:
Positive Cases: Where the input meets the expected criteria.
Negative Cases: Testing with inputs that are supposed to fail, to ensure proper error handling.
Edge Cases: Testing the limits of the input parameters.
Step 5: Analyzing the Results
After execution, analyze the results thoroughly. If a test fails, investigate the cause and fix the issue before proceeding.
Step 6: Integrating with Continuous Integration (CI) Systems
Integrate the unit tests into a Continuous Integration system to automate the testing process. The CI system should be configured to run the unit tests automatically each time code is pushed to the repository.
Step 7: Maintenance of Test Cases
As the application evolves, continually update the test cases to mirror the changes in the application. Remove obsolete tests and add new ones for the newly added functionalities.
Step 8: Documentation
Maintain a well-documented record of all the test cases, including the input parameters and expected outcomes. This documentation will serve as a reference and aid in understanding the expected behavior of the application units.
Step 9: Team Collaboration
Encourage collaboration in the team where code and test cases are reviewed by peers to ensure the quality and effectiveness of the unit tests.
Step 10: Training and Learning
Continuously improve your unit testing skills through training and learning. Stay updated with the latest trends and best practices in unit testing to enhance the quality of your tests.

Best Practices in Unit Testing
The process of unit testing can be substantially improved by adhering to a set of best practices and methodologies. These practices not only streamline the testing process but also enhance the overall quality and reliability of the software product. Here are several strategies to consider for optimizing your unit testing efforts:
1. Adopt Consistent Naming Conventions
Implement a coherent and descriptive naming convention for your test cases. This facilitates easier identification and understanding of the tests, fostering smoother collaboration and maintenance.
2. Test Singular Units of Code Independently
Focus on testing individual units of code separately to isolate potential issues effectively. This strategy ensures that each component functions correctly in isolation, paving the way for a more robust application.
3. Develop Corresponding Test Cases During Code Changes
Whenever there is a modification in the code, ensure to create or update the corresponding unit test cases. This practice helps maintain the relevance and effectiveness of your test suite, allowing for the timely detection of issues introduced by the changes.
4. Prompt Bug Resolution
Prioritize the immediate resolution of identified bugs before progressing to the next development phase. Quick bug resolution minimizes the potential for escalating issues and maintains the stability of the codebase.
5. Integrate Testing with the Code Commit Cycle
Integrate unit testing into your code commit cycle to foster a test-driven development environment. Conducting tests as you commit code helps in the early detection of issues, reducing the chances of errors proliferating through the codebase.
6. Focus on Behavior-Driven Testing
Concentrate your testing efforts on scenarios that significantly influence the system’s behavior. Adopt a behavior-driven testing approach to ensure that the application behaves as expected under various conditions, enhancing reliability and user satisfaction.
7. Utilize Virtualized Environments for Testing
Leverage virtualized environments, such as online Android emulators, to conduct unit tests in scenarios that closely resemble real-world conditions. These environments offer a convenient platform to test the application under different settings without the need for physical devices.
8. Implement Continuous Integration
Incorporate unit testing into a continuous integration (CI) pipeline to automate the testing process. CI allows for the regular and systematic execution of unit tests, ensuring that the codebase remains stable and bug-free as it evolves.
9. Encourage Peer Reviews
Promote the practice of peer reviews for both code and test cases. Reviews foster collaboration and knowledge sharing, enhancing the overall quality and robustness of the application.
Disadvantages of Unit Testing
1. Limited Scope of Testing
A notable limitation of unit testing is its inability to verify all execution paths and detect broader system or integration errors. Since unit tests focus on individual components, they might overlook issues that only emerge during the interaction between different units or systems.
2. Potential for Missing Complex Errors
Unit testing might not be comprehensive enough to identify complex errors that are generally captured during integration or system testing. It is, therefore, essential to complement unit tests with other testing methodologies for a well-rounded verification of the software.
Conclusion
In light of the above discussion, it becomes unequivocally clear that unit testing stands as a cornerstone in safeguarding the integrity and reliability of software development. Steering clear of it is not only detrimental to the code quality but could potentially escalate the costs and efforts involved in the later stages of development.
Adopting a Test-Driven Development (TDD) approach further amplifies the benefits of unit testing. In this paradigm, developers construct tests before writing the corresponding code, thereby ensuring that the codebase develops with testing at its core. This not only engrains a quality-first mindset but also facilitates a workflow that is more organized and less prone to errors.
Moreover, the utilization of appropriate tools and frameworks can streamline the unit testing process substantially, making it less cumbersome and more efficient. These tools can automate various aspects of testing, helping to detect issues swiftly and reducing manual effort considerably.
As we navigate through an era where software forms the backbone of many critical systems, the role of unit testing in fostering robust, secure, and reliable applications cannot be understated. It emerges not as an option but a necessity, carving pathways for innovations that are both groundbreaking and resilient.
By embracing unit testing as an integral part of the development cycle, developers are not only upholding the quality and reliability of their applications but are also taking a step towards crafting products that stand the test of time, offering optimal performance and user satisfaction.